最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Windows中Phantomjs + Casperjs安装使用方法
时间:2022-06-30 17:59:46 编辑:袖梨 来源:一聚教程网
安装 Phantomjs + Casperjs
Casperjs是用JavaScript编写的导航测试脚本和开发工具,这篇文章主要讲解Casperjs在windows下的安装和使用,如果你刚刚听说Casperjs,请到 CasperJS 介绍 章节了解Casperjs的功能和作用,然后再回来这里学习CasperJS的安装。
CasperJS的使用是基于PhantomJS的,所以在安装CasperJS之前要先安装PhantomJS,请到这里下载PhantomJS。在windows下安装请下载windows版本。
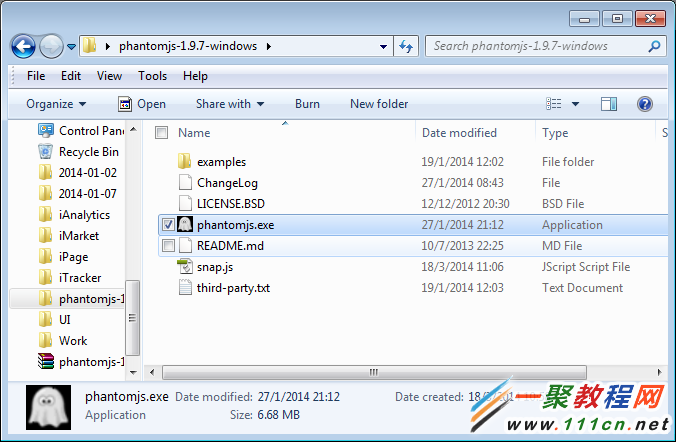
第一步:下载了PhantomJS后,把压缩包里的文件夹解压到D盘,重命名文件夹为phantomjs,然后在windows中添加环境变量;D:\phantomjs到Path中。在这里先不用关心phantomjs文件夹下的内容。
第二步:接下来我们就要下载CasperJS了,点击这里进行下载,在这里我下载的是version is 1.1-beta3版本。
第三步:下载CasperJS,同样把压缩包里的文件夹解压到D盘,重命名文件夹为casperjs,然后在windows中添加环境变量;D:\casperjs\bin到Path中。
第四步:把在运行中运行cmd命令打开控制台,运行命令>casperjs –version,如果可以打印出版本号,恭喜你,CasperJS安装成功。
PhantomJS 实现网站截图
网页截图,png,pdf
网络状况监控
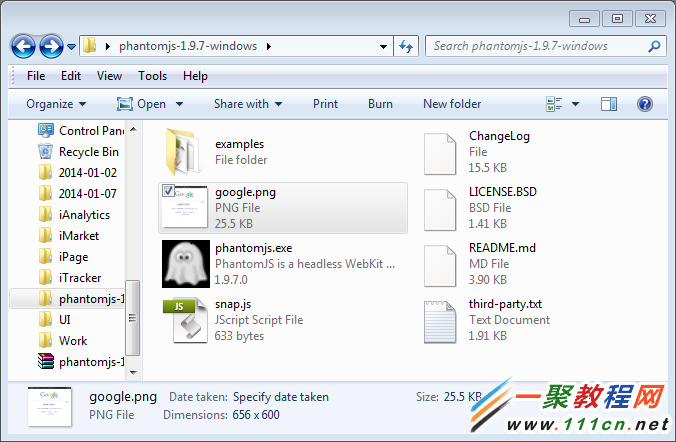
3、右键->新建一个文件,命名为snap.js,里面输入如下内容:
| 代码如下 | 复制代码 |
| var page = new WebPage(), address, output, size; if (phantom.args.length 3) { console.log('Usage: rasterize.js URL filename'); phantom.exit(); } else { address = phantom.args[0]; output = phantom.args[1]; page.viewportSize = { width: 600, height: 600 }; page.open(address, function (status) { if (status !== 'success') { console.log('Unable to load the address!'); } else { window.setTimeout(function () { page.render(output); phantom.exit(); }, 200); } }); } |
|
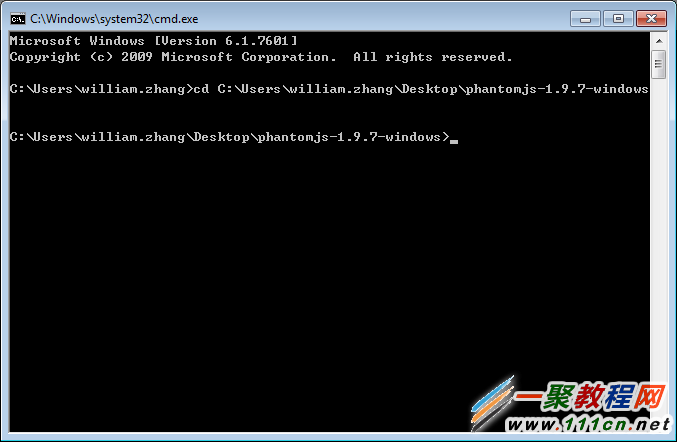
5、定位到你的phantomjs目录,输入如下代码,回车后得到如下运行状态:
phantomjs snap.js http://www.goog*l*e.*com.sg google.png
中文网站截图乱码,安装字体解决
用phantomjs去截取中文页面的网站可能会出现乱码的情况,也就是截图中中文的位置全是方框。
解决办法就是安装字体。
在centos中执行:yum install bitmap-fonts bitmap-fonts-cjk
在ubuntu中执行:sudo apt-get install xfonts-wqy
这样再去截图中文的页面就不会出现一堆的方框了。
相关文章
- picacg哔咔漫画官网直达-哔咔漫画app免费下载 02-04
- 2026支付宝集福活动健康福怎么获得?健康福获取攻略 02-04
- 漫蛙官网入口免费下载安装-manwa漫蛙APP最新版本安卓版 02-04
- 差差漫画app极速下载-差差漫画app无限免费下载 02-04
- 差差漫画免费下拉式阅读-差差漫画高清版在线观看 02-04
- picacg游咔官方入口 02-04