最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
IOS UITableView分组显示数据列表教程
时间:2022-11-14 22:15:19 编辑:袖梨 来源:一聚教程网
UITableView有两种风格:UITableViewStylePlain和UITableViewStyleGrouped。这两者操作起来其实并没有本质区别,只是后者按分组样式显示前者按照普通样式显示而已。今天我们就看看分组的使用:

1、首先我们介绍一下分组的tableView,初始化一个tableView如下
#pragma mark - 加载表视图
- (void) loadTableView{
_tableView=[[UITableView alloc] initWithFrame:CGRectMake(0,20, kWidth, kHeight) style:UITableViewStyleGrouped];
//设置代理
_tableView.delegate=self;
_tableView.dataSource=self;
//设置行高
_tableView.row;
//隐藏分组脚的高度
_tableView.sectionFooter;
[self.view addSubview:_tableView];
}
2、加载数据,分组数据我们已经在plist文件中定义,加载代码如下:
#pragma mark - 加载数据
- (void)loadData{
NSString * path=[[NSBundle mainBundle] pathForResource:@"friends.plist" ofType:nil];
_array=[NSArray arrayWithContentsOfFile:path];
}
3、初始化代理方法
#pragma mark - 设置分组的个数
- (NSInteger) numberOfSectionsInTableView:(UITableView *)tableView{
return _array.count;
}
#pragma mark - 设置分组的高度
- (CGFloat) tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 40;
}
#pragma mark - 自定义分组头
- (UIView *) tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
NSDictionary *dic=_array[section];
NSString * title=dic[@"group"];
//1 自定义头部
UIView * view=[[UIView alloc] init];
view.backgroundColor=[UIColor grayColor];
view.layer.border;
view.layer.borderColor=[UIColor whiteColor].CGColor;
// 2 增加按钮
UIButton * button=[UIButton buttonWithType:UIButtonTypeCustom];
[button setTitle:title forState:UIControlStateNormal];
button.frame=CGRectMake(0, 0, kWidth, 40);
button.tag=section;
[button addTarget:self action:@selector(clickTheGroup:) forControlEvents:UIControlEventTouchUpInside];
[view addSubview:button];
//3 添加左边的箭头
UIImageView * imageView=[[UIImageView alloc] initWithFrame:CGRectMake(5, 40/2.0-30/2.0, 30, 30)];
imageView.image=[UIImage imageNamed:@"disclosure.png"];
imageView.tag=101;
[button addSubview:imageView];
[_headImageView setObject:imageView forKey:@(section)];
return view;
}
#pragma mark - UITableViewDataSource
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 0;
}
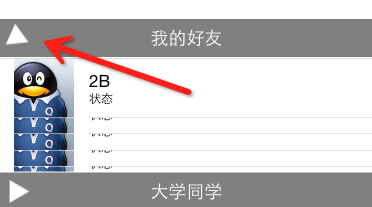
效果图如下:

4、我们就可以点击某个分组进行刷新数据了,通过控制当前分组中数据的个数来达到该效果,由于当前的分组状态有两个关闭和打开,因此我们需要定义一个字典来控制状态,该字典的key为当前分组的索引,值为1 的时候为打开,值为2的时候为关闭。每次点击的时候我们需要给当前的状态重新初始化,当前状态改变的时候对应的分组包含的数据条数置为0

- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
int flag=[_state[@(section)] intValue];
NSDictionary *dic=_array[section];
NSArray * friends=dic[@"friends"];
if(flag){
return friends.count;
}else{
return 0;
}
}
5、刷新需要控制三角号图标的旋转,因此我们需要通过动画,完成当前效果
#pragma mark - 点击分组信息
- (void) clickTheGroup:(UIButton * ) button{
int groupIndex=(int)button.tag;
int flag=0;//用来控制重新实例化按钮
if([_state[@(groupIndex)] intValue]==0){
[_state setObject:@(1) forKey:@(groupIndex)];
flag=0;
}else{
[_state setObject:@(0) forKey:@(groupIndex)];
flag=1;
}
//刷新当前的分组
NSIndexSet * set=[[NSIndexSet alloc] initWithIndex:groupIndex];
[_tableView reloadSections:set withRowAnimation:UITableViewRowAnimationNone];
UIImageView * imageView=_headImageView[@(groupIndex)];
//模拟动画,每次都重新刷新了因此仿射变化恢复到原始状态了
if(flag){
imageView.transform=CGAffineTransformRotate(imageView.transform, M_PI_2);
}
[UIView animateWithDuration:0.3 animations:^{
if(flag==0){
imageView.transform=CGAffineTransformMakeRotation( M_PI_2);
}else{
imageView.transform=CGAffineTransformMakeRotation(0);
}
}];
}
完成后效果如下:

动画瞬间效果

ios 自定义UITableView中分组的标题sectionview
//section的标题栏高度
-(cgfloat)tableview:(uitableview *)tableview heightforheaderinsection:(nsinteger)section
{
if (section == 0)
return 46;
else
return 30.0f;
}
-(uiview *)tableview:(uitableview *)tableview viewforheaderinsection:(nsinteger)section
{
cgrect headerframe = cgrectmake(0, 0, 300, 30);
cgfloat y = 2;
if (section == 0) {
headerframe = cgrectmake(0, 0, 300, 100);
y = 18;
}
uiview *headerview = [[uiview alloc] initwithframe:headerframe];
uilabel *datelabel=[[uilabel alloc] initwithframe:cgrectmake(20, y, 240, 24)];//日期标签
datelabel.font=[uifont boldsystemfontofsize:16.0f];
datelabel.textcolor = [uicolor darkgraycolor];
datelabel.backgroundcolor=[uicolor clearcolor];
uilabel *agelabel=[[uilabel alloc] initwithframe:cgrectmake(216, y, 88, 24)];//年龄标签
agelabel.font=[uifont systemfontofsize:14.0];
agelabel.textalignment=uitextalignmentright;
agelabel.textcolor = [uicolor darkgraycolor];
agelabel.backgroundcolor=[uicolor clearcolor];
nsdateformatter *dateformatter = [[nsdateformatter alloc] init];
dateformatter.dateformat = @"mm dd,yyyy";
datelabel.text = [nsstring stringwithformat:@"%@",[dateformatter stringfromdate:[nsdate date]]];
agelabel.text = @"1岁 2天";
[headerview addsubview:datelabel];
[headerview addsubview:agelabel];
return headerview;
}













