最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android使用ViewPager加载图片和轮播视频
时间:2022-06-25 23:25:34 编辑:袖梨 来源:一聚教程网
作为Android基础组件之一,大家对viewpager已经很熟悉了,网上也有很多使用viewpager来加载图片的案例。但是像微信那样点击图片,可以轮播显示图片和视频的例子却没找到。正巧项目中有需求,可以就花时间写了下,现在给一下核心代码,希望对有此需求的同学们起一个抛砖引玉的作用。话不多说了,上代码:
以下是initData的代码
| 代码如下 | 复制代码 |
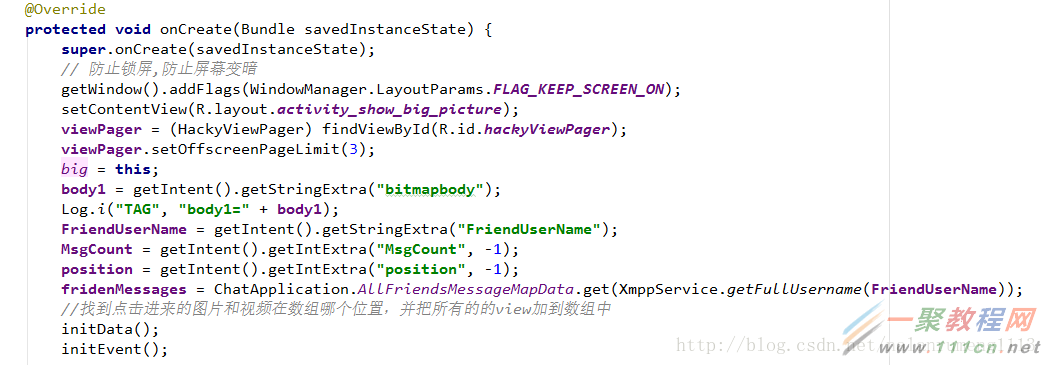
publicvoidinitData() { //把聊天界面的图片和视频找出来,并加到数组中,并在 //并根据传进来的position来找到视频或图片在数组中的位置 for(inti =0; i < MsgCount; i++) { Msg1 msg1 = fridenMessages.MessageList.get(i); if(msg1.getMsg().startsWith(ChatUtil.TAG_IMAGE) || msg1.getMsg().startsWith(ChatUtil.TAG_VIDEO)) { ImageUrl.add(msg1.getMsg()); //查看消息postion对应的图片位置 if(position == i) { position = ImageUrl.size() -1; Log.i("TAG","position="+ position); }
} } Log.i("TAG","position="+ position); //把要用到的view加到viewList中 for(inti =0; i < ImageUrl.size(); i++) { if(ImageUrl.get(i).startsWith(ChatUtil.TAG_IMAGE)) { PhotoView photoView =newPhotoView(context); viewList.add(photoView); }elseif(ImageUrl.get(i).startsWith(ChatUtil.TAG_VIDEO)) {
View view1 = LayoutInflater.from(context).inflate(R.layout.activity_video_player,null); SurfaceVideoView videoView = (SurfaceVideoView) view1.findViewById(R.id.videoview); intscreenWidth = getScreenWidth((Activity) context); intvideoHight = (int) (screenWidth / (MediaRecorderBase.SMALL_VIDEO_WIDTH / (MediaRecorderBase.SMALL_VIDEO_HEIGHT *1.0f))); // int videoHight = (int) (screenWidth)*4/3; videoView.getLayoutParams().height = videoHight; videoView.requestLayout(); View playStatus = view1.findViewById(R.id.play_status); View loading = view1.findViewById(R.id.loading); viewList.add(view1); } }
adapter =newMyAdapter(); viewPager.setAdapter(adapter); if(position != -1) { viewPager.setCurrentItem(position); } } ```publicvoidinitEvent() { //给viewPager设置监听 viewPager.setOnPageChangeListener(newViewPager.OnPageChangeListener() {
@Override publicvoidonPageSelected(intarg0) {
intchildCount = viewPager.getChildCount();//viewPager得到页面的数量 //如果不是在原页面,让原来页面的视频停止播放 if(position != arg0){ position=arg0; StopVideo(); }
// 遍历当前所有加载过的PhotoView,恢复所有图片的默认状态
for(inti =0; i < childCount; i++) { View childAt = viewPager.getChildAt(i);
try{ if(childAt !=null&& childAtinstanceofPhotoView) { PhotoView photoView = (PhotoView) childAt; photoView.setOnPhotoTapListener(newPhotoViewAttacher.OnPhotoTapListener() { @Override publicvoidonPhotoTap(View view,floatx,floaty) { finish(); }
@Override publicvoidonOutsidePhotoTap() {
} }); } }catch(Exception e) { e.printStackTrace(); } } if(ImageUrl.get(position).startsWith(ChatUtil.TAG_VIDEO)) { String body = ChatApplication.dbHelper.getVideoSdPath(ImageUrl.get(position)); String url[] = ImageUrl.get(position).substring(ChatUtil.TAG_VIDEO.length()).split("&&"); View childAt = viewList.get(arg0); SurfaceVideoView videoView = (SurfaceVideoView) childAt.findViewById(R.id.videoview); mVideoView = videoView; mPlayerStatus = childAt.findViewById(R.id.play_status); mLoading = childAt.findViewById(R.id.loading); Log.i("TAG","videoUrl="+ body); setVideoUrl(body, url); //延迟50ms,让播放器播放视频时,让它暂停 Handler handler =newHandler(); handler.postDelayed(newRunnable() { @Override publicvoidrun() { StopVideo(); } },50); } }
@Override publicvoidonPageScrolled(intarg0,floatarg1,intarg2) { // TODO Auto-generated method stub
}
@Override publicvoidonPageScrollStateChanged(intarg0) { // TODO Auto-generated method stub
} }); } publicclassMyAdapterextendsPagerAdapter {
@Override publicintgetCount() { returnImageUrl.size(); }
@Override publicView instantiateItem(ViewGroup container,intpos) { Log.i("TAG","pos="+ pos); if(ImageUrl.get(pos).startsWith(ChatUtil.TAG_IMAGE)) { PhotoView photoView = (PhotoView) viewList.get(pos); container.addView(photoView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); String body[] = ImageUrl.get(pos).substring(ChatUtil.TAG_IMAGE.length()).split("&&"); Log.i("TAG"," ImageLoader.getInstance().displayImage(body[0], photoView); photoView.setScaleType(ImageView.ScaleType.FIT_CENTER);//设置图片显示为充满全屏 photoView.setOnPhotoTapListener(newPhotoViewAttacher.OnPhotoTapListener() { @Override publicvoidonPhotoTap(View view,floatx,floaty) { finish(); }
@Override publicvoidonOutsidePhotoTap() {
} }); // photoView.setOnLongClickListener(longClickListener);
}elseif(ImageUrl.get(pos).startsWith(ChatUtil.TAG_VIDEO)) { View view1 = viewList.get(pos); SurfaceVideoView VideoView = (SurfaceVideoView) view1.findViewById(R.id.videoview); intscreenWidth = getScreenWidth((Activity) context); intvideoHight = (int) (screenWidth / (MediaRecorderBase.SMALL_VIDEO_WIDTH / (MediaRecorderBase.SMALL_VIDEO_HEIGHT *1.0f))); // int videoHight = (int) (screenWidth)*4/3; VideoView.getLayoutParams().height = videoHight; VideoView.requestLayout(); View PlayerStatus = view1.findViewById(R.id.play_status); View Loading = view1.findViewById(R.id.loading); VideoView.setOnPreparedListener(ShowBigPictureActivity.this); VideoView.setOnPlayStateListener(ShowBigPictureActivity.this); VideoView.setOnErrorListener(ShowBigPictureActivity.this); VideoView.setOnClickListener(ShowBigPictureActivity.this); VideoView.setOnInfoListener(ShowBigPictureActivity.this); VideoView.setOnCompletionListener(ShowBigPictureActivity.this); container.addView(view1, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
String body = ChatApplication.dbHelper.getVideoSdPath(ImageUrl.get(pos)); String url[] = ImageUrl.get(pos).substring(ChatUtil.TAG_VIDEO.length()).split("&&"); //找到是点击聊天界面哪个视频进来的,将局部成员,付给类成员 if(pos==position) { mVideoView = VideoView; mPlayerStatus=PlayerStatus; mLoading=Loading; setVideoUrl(body,url);
}
}
returnviewList.get(pos); }
@Override publicvoiddestroyItem(ViewGroup container,intposition, Object object) { container.removeView((View) object); }
@Override publicbooleanisViewFromObject(View view, Object object) { returnview == object; } } 以下是控制视频播放的接口: publicvoidonCompletion(MediaPlayer mp) { onStateChanged(false); }
@Override publicbooleanonError(MediaPlayer mp,intwhat,intextra) {
returnfalse;
}
@Override publicbooleanonInfo(MediaPlayer mp,intwhat,intextra) { switch(what) { caseMediaPlayer.MEDIA_INFO_BAD_INTERLEAVING: // 音频和视频数据不正确 ConfigUtil.showShort(context,"视频数据不正确!"); break; caseMediaPlayer.MEDIA_INFO_BUFFERING_START: if(!isFinishing()) mVideoView.pause(); break; caseMediaPlayer.MEDIA_INFO_BUFFERING_END: if(!isFinishing()) mVideoView.start(); break; caseMediaPlayer.MEDIA_INFO_VIDEO_RENDERING_START: if(DeviceUtils.hasJellyBean()) { mVideoView.setBackground(null); }else{ mVideoView.setBackgroundDrawable(null); } break; } returnfalse; }
@Override publicvoidonStateChanged(booleanisPlaying) { mPlayerStatus.setVisibility(isPlaying ? View.GONE : View.VISIBLE);
}
@Override publicvoidonPrepared(MediaPlayer mp) { mVideoView.setVolume(SurfaceVideoView.getSystemVolumn(this)); mVideoView.start(); mLoading.setVisibility(View.GONE);
} | |
我觉得轮播视频的难点在于viewpager只能播放一个视频,而每个viewItem都有继承自SurfaceView的SurfaceVideoView控件, 我让原先页面的SurfaceViedeoView停止播放,并把新页面的SurfaceVideoView付给mVideoView,然后就可以对选中页面的视频进行控制了。
下面来张效果图: