最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
android实现用户体验超棒的微信WebView进度条
时间:2022-06-25 23:28:45 编辑:袖梨 来源:一聚教程网
现在微信的用户体验一直被产品经理们所推崇,今天这里具体分析一下微信在WebView的进度条上怎么提升用户体验.
最终微信的加载进度条的效果图
网络正常的状态,分为两种加载速度,前部分正常速度加载,后边速度特意放慢,让用户感觉到你在非常卖力的在进行网络请求.
断开网络的状态: 进度条还是分为两种速度,类似于网络正常的状态,也能让用户感觉到你在非常卖力的在进行网络请求.
实现的思路
大方面要分两种情况:没有网络,有网络情况
实现加载进度条的两种速度,前边比较快,后边估计放缓慢
利用自定义View属性动画实现进度条的流畅加载
进度条的渐变消失
遇到的难点,踩过的坑
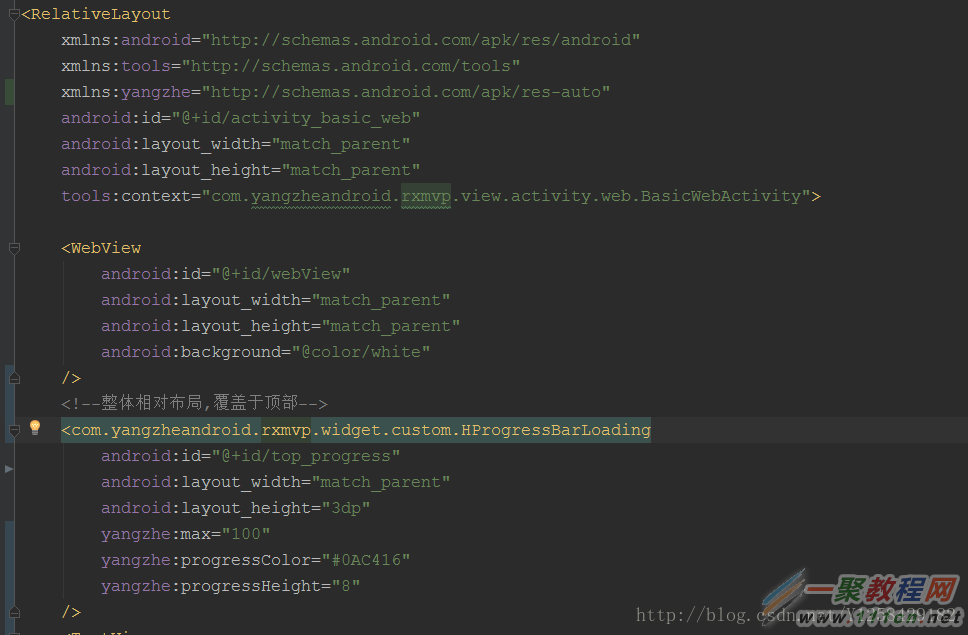
1、进度条的位置问题
进度条加载完成后消失,是invisible还是gone掉,前者会留下一片空白,后者会让下边的webview向上跳一下。有人会说获取网页的颜色,然后把进度条的颜色换成相对应的颜色,这个太复杂了。然后仔细看微信的实现方案,发现在相对布局xml中直接把进度条放到webview后边,然后置顶就可以了,加载完毕后就会消失。
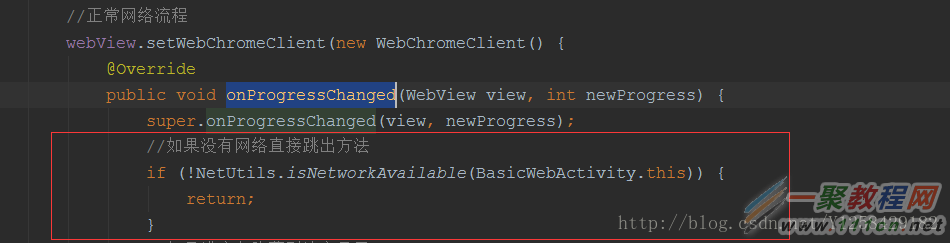
2、断开网络状态下,错误拦截状态下onProgressChanged还是会从0到100,会出现两个进度条,解决办法办法倒是简单,当时可是没想通,断网居然还走这个方法.
3、两种进度条加载速度的实现和进度条的流畅加载
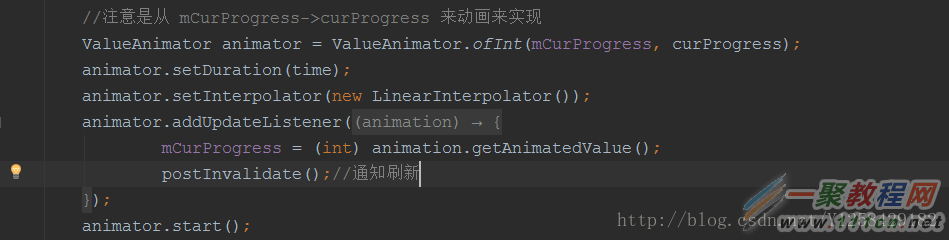
流畅加载 ::我这里自定义View来实现的,通过属性动画来实现流畅加载
两种加载速度 :
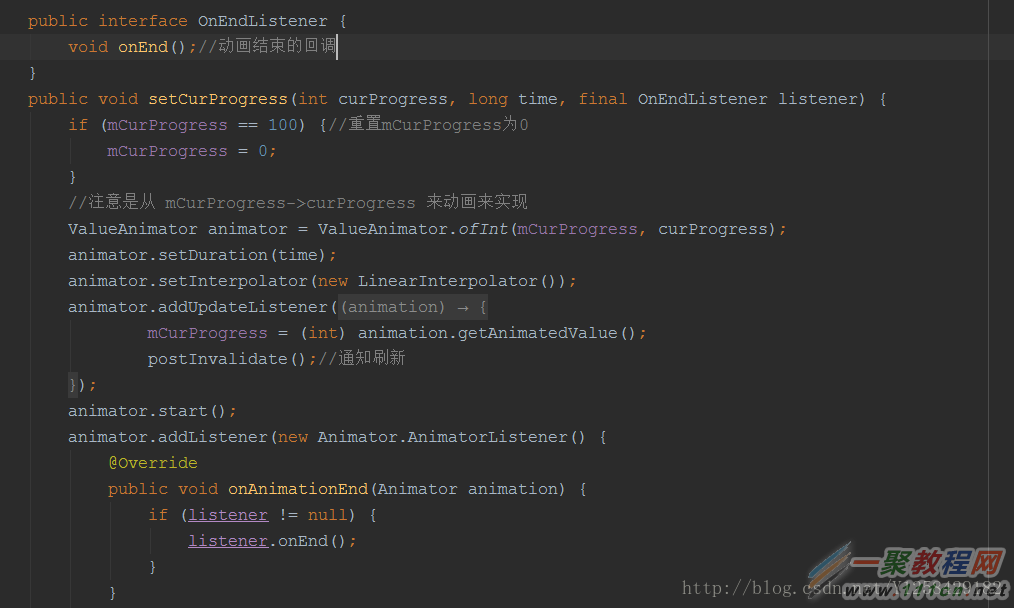
这里自定义View里边设置方法和方法回调
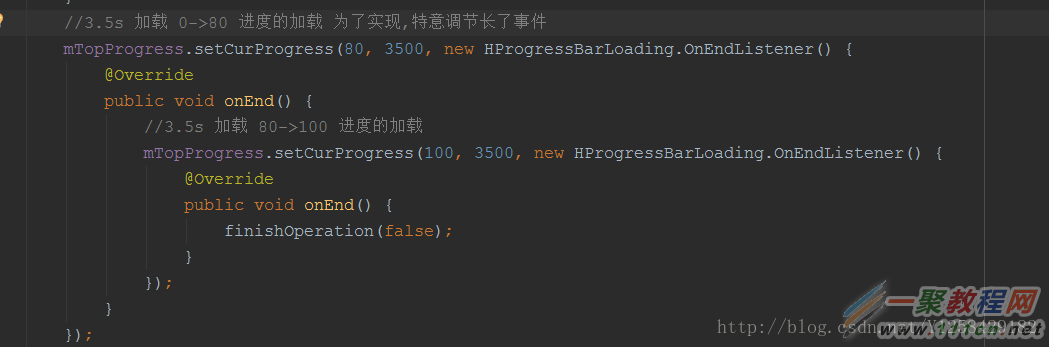
两种加载速度的具体实现
相关文章
- gateio交易所官方版 05-06
- ProBit Global交易所apk 05-06
- pi network官方最新版 05-06
- gateio手机安卓版 05-06
- 安卓probit交易所下载 05-06
- WalletConnect钱包安卓版 05-06