最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android仿淘宝搜索联想功能的示例代码
时间:2022-06-25 23:22:20 编辑:袖梨 来源:一聚教程网
现在不少应用都提供了搜索功能,有些还提供了搜索联想。对于一个搜索联想功能,最基本的实现流程为:客户端通过监听输入框内容的变化,当输入框发生变化之后就会回调afterTextChanged方法,客户端利用当前输入框内的文字向服务器发起请求,服务器返回与该搜索文字关联的结果给客户端进行展示。服务器那边,一般要做内存缓存池,就是把有可能的结果都放在内存中。
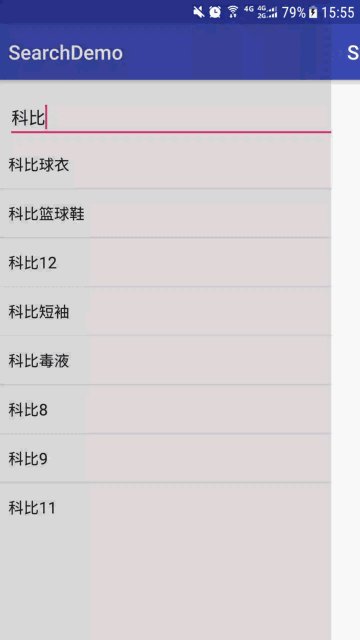
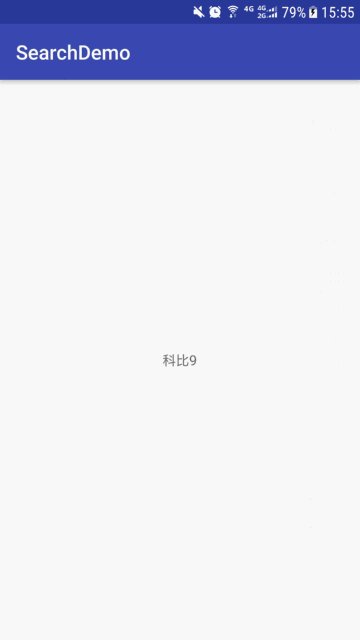
效果图
APP这边也有几个重要的问题需要我们思考
- 当搜索词为空时,不应该发起网络请求。
- 在用户连续输入的情况下,可能会发起某些不必要的请求。例如用户输入了abc,那么按照上面的实现,客户端就会发起a、ab、abc三个请求。
- 如果用户依次输入了ab和abc,那么首先会发起关键词为ab请求,之后再发起abc的请求,但是abc的请求如果先于ab的请求返回,那么就会造成用户期望搜索的结果为abc,但是我们最终希望得到的结果却是和ab关联的。
我的方案是采用retrofit2+rxjava2来实现的,针对这几个问题的大致思路如下,关于这几个操作符的解释,在Demo中有较完整的解释
- 使用debounce操作符,当输入框发生变化时,不会立刻将事件发布出去,而是等待200ms,如果在这段事件内,输入框没有发生变化,那么才发送该事件;反之,则在收到新的关键词后,继续等待200ms。
- 使用filter操作符,只有关键词的长度大于0时才把事件发布出去。filter作用:对源Observable产生的结果按照指定条件进行过滤,只有满足条件的结果才会提交给订阅者
- 使用switchMap操作符,这样当发起了abc的请求之后,即使ab的结果返回了,也不会发送给下游,从而避免了出现前面介绍的搜索词和联想结果不匹配的问题。switchMap操作符会保存最新的Observable产生的结果而舍弃旧的结果。
下面贴出关键代码
privatevoidinitEdt() {
editText = (EditText) findViewById(R.id.edt);
editText.addTextChangedListener(newTextWatcher() {
@Override
publicvoidbeforeTextChanged(CharSequence s,intstart,intcount,intafter) {
}
@Override
publicvoidonTextChanged(CharSequence s,intstart,intbefore,intcount) {
}
@Override
publicvoidafterTextChanged(Editable s) {
if(s.toString().trim().isEmpty()) {
mPop.dismiss();
}else{
//输入内容非空的时候才开始搜索
startSearch(s.toString());
}
}
});
mPublishSubject = PublishSubject.create();
mPublishSubject.debounce(200, TimeUnit.MILLISECONDS)//这里我们限制只有在输入字符200毫秒后没有字符没有改变时才去请求网络,节省了资源
.filter(newPredicate() {//对源Observable产生的结果按照指定条件进行过滤,只有满足条件的结果才会提交给订阅者
@Override
publicbooleantest(String s)throwsException {
//当搜索词为空时,不发起请求
returns.length() >0;
}
})
/**
* flatmap:把Observable产生的结果转换成多个Observable,然后把这多个Observable
“扁平化”成一个Observable,并依次提交产生的结果给订阅者
*concatMap:操作符flatMap操作符不同的是,concatMap操作符在处理产生的Observable时,
采用的是“连接(concat)”的方式,而不是“合并(merge)”的方式,
这就能保证产生结果的顺序性,也就是说提交给订阅者的结果是按照顺序提交的,不会存在交叉的情况
*switchMap:与flatMap操作符不同的是,switchMap操作符会保存最新的Observable产生的
结果而舍弃旧的结果
**/
.switchMap(newFunction>() {
@Override
publicObservableSource apply(String query)throwsException {
returngetSearchObservable(query);
}
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe(newDisposableObserver() {
@Override
publicvoidonNext(String s) {
//显示搜索联想的结果
showSearchResult(s);
}
@Override
publicvoidonError(Throwable throwable) {
}
@Override
publicvoidonComplete() {
}
});
mCompositeDisposable =newCompositeDisposable();
mCompositeDisposable.add(mCompositeDisposable);
}
//开始搜索
privatevoidstartSearch(String query) {
mPublishSubject.onNext(query);
}
privateObservable getSearchObservable(finalString query) {
returnObservable.create(newObservableOnSubscribe() {
@Override
publicvoidsubscribe(ObservableEmitter observableEmitter)throwsException {
Log.d(TAG,"开始请求,关键词为:"+ query);
try{
Thread.sleep(100);//模拟网络请求,耗时100毫秒
}catch(InterruptedException e) {
if(!observableEmitter.isDisposed()) {
observableEmitter.onError(e);
}
}
if(!(query.contains("科") || query.contains("耐") || query.contains("七"))) {
//没有联想结果,则关闭pop
mPop.dismiss();
return;
}
Log.d("SearchActivity","结束请求,关键词为:"+ query);
observableEmitter.onNext(query);
observableEmitter.onComplete();
}
}).subscribeOn(Schedulers.io());
}
下面是针对几个操作符,从官网download下来的东西,供大家一起学习
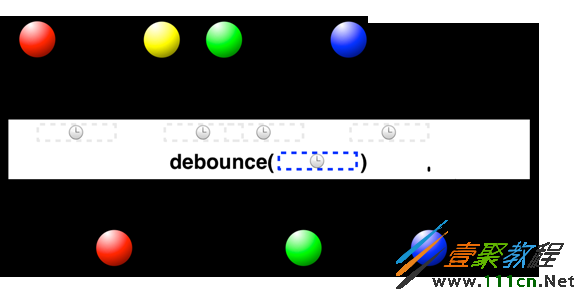
debounce
debounce原理类似于我们在收到请求之后,发送一个延时消息给下游,如果在这段延时时间内没有收到新的请求,那么下游就会收到该消息;而如果在这段延时时间内收到来新的请求,那么就会取消之前的消息,并重新发送一个新的延时消息,以此类推。
而如果在这段时间内,上游发送了onComplete消息,那么即使没有到达需要等待的时间,下游也会立刻收到该消息。
filter
filter的原理很简单,就是传入一个Predicate函数,其参数为上游发送的事件,只有该函数返回true时,才会将事件发送给下游,否则就丢弃该事件。
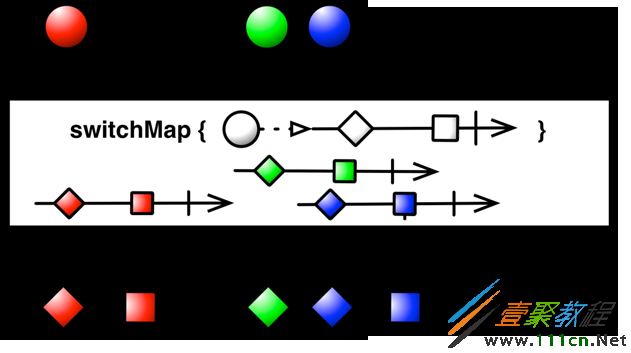
switchMap
switchMap的原理是将上游的事件转换成一个或多个新的Observable,但是有一点很重要,就是如果在该节点收到一个新的事件之后,那么如果之前收到的时间所产生的Observable还没有发送事件给下游,那么下游就再也不会收到它发送的事件了。
如上图所示,该节点先后收到了红、绿、蓝三个事件,并将它们映射成为红一、红二、绿一、绿二、蓝一、蓝二,但是当蓝一发送完事件时,绿二依旧没有发送事件,而最初绿色事件在蓝色事件之前,那么绿二就不会发送给下游。
- flatmap:把Observable产生的结果转换成多个Observable,然后把这多个Observable“扁平化”成一个Observable,并依次提交产生的结果给订者
- concatMap:flatMap操作符不同的是,concatMap操作符在处理产生的Observable时,采用的是“连接(concat)”的方式,而不是“合并(merge)”的方式,这就能保证产生结果的顺序性,也就是说提交给订阅者的结果是按照顺序提交的,不会存在交叉的情况
- switchMap:与flatMap操作符不同的是,switchMap操作符会保存最新的Observable产生的结果而舍弃旧的结果
GitHub地址(完整Demo,欢迎下载)
rxjava2学习地址
相关文章
- 月圆之夜CCG中速树龙卡组玩法搭配 10-17
- 新三国志曹操传历战列传1-5顶分攻略 10-17
- 山海进化录霸主小磁石狩猎攻略分享 10-17
- 洛伊的移动要塞街机摇杆获取方法 10-17
- 不朽箴言不同商店优先购买推荐 10-17
- 新三国志曹操传定军山之战关卡攻略 10-17