最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android自定义Drawable实现圆角效果
时间:2022-06-25 23:22:28 编辑:袖梨 来源:一聚教程网
Drawable是一种可绘制资源的载体,如图形、图像等。在实际开发中可以作为view的背景。主要有静态和动态两种方式,静态通过xml描述使用,动态即自定义Drawable。本文实现一个圆形和圆角的背景图片效果。
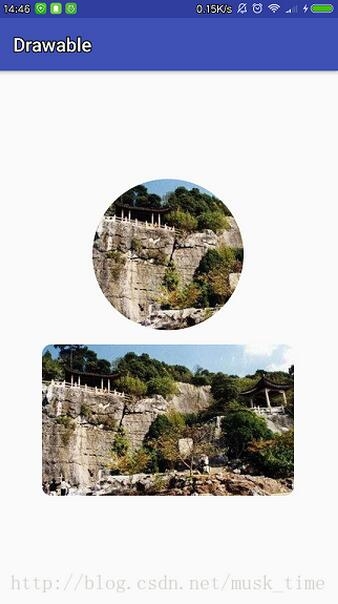
效果图:
实现方式:
1.初始化一个BitmapShader着色器对象;
2.将着色器对象set给画笔;
3.在画布上绘制圆或圆角即可;
4.使用,view.setBackgroundDrawable
或者 ImageView.setImageDrawable
packagecom.mydrawable.musk;
importandroid.graphics.Bitmap;
importandroid.graphics.BitmapShader;
importandroid.graphics.Canvas;
importandroid.graphics.ColorFilter;
importandroid.graphics.Paint;
importandroid.graphics.PixelFormat;
importandroid.graphics.Shader;
importandroid.graphics.drawable.Drawable;
/**
* Created by musk.
*/
publicclassCircleDrawableextendsDrawable {
privatePaint mPaint;
privateintmWidth;
privateBitmap mBitmap;
publicCircleDrawable(Bitmap bitmap) {
mBitmap = bitmap;
//着色器,设置横向和纵向的着色模式为平铺
BitmapShader bitmapShader =newBitmapShader(mBitmap,
Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint =newPaint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setShader(bitmapShader);
mWidth = Math.min(mBitmap.getWidth(), mBitmap.getHeight());
}
//绘制
@Override
publicvoiddraw(Canvas canvas) {
canvas.drawCircle(mWidth /2, mWidth /2, mWidth /2, mPaint);
}
//设置透明度值
@Override
publicvoidsetAlpha(intalpha) {
mPaint.setAlpha(alpha);
}
//设置颜色过滤器
@Override
publicvoidsetColorFilter(ColorFilter colorFilter) {
mPaint.setColorFilter(colorFilter);
}
//返回不透明度
@Override
publicintgetOpacity() {
returnPixelFormat.TRANSLUCENT;
}
//返回图片实际的宽高
@Override
publicintgetIntrinsicWidth() {
returnmWidth;
}
@Override
publicintgetIntrinsicHeight() {
returnmWidth;
}
}
自定义Drawable有五个方法必须覆写,draw()、setAlpha()、setColorFilter()、getOpacity(),另外的getIntrinsicWidth()和getIntrinsicHeight()是在view设置wrap_content时设置drawable的宽度和高度。
相关文章
- 我在神界刷装备零氪钻石使用攻略 12-24
- 时空猎人觉醒坐骑有什么培养方法 12-24
- 快手网页版登陆入口-快手网页版官网登录入口 12-24
- 代号妖鬼龙宫纯射流怎么玩 12-24
- wifi万能钥匙如何轻松连接他人网络?wifi万能钥匙一键联网的秘诀 12-24
- 燕云十六声寻藏技能与寻风使使用方法 燕云十六声寻藏技能与寻风使使用攻略 12-24