最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Laravel使用Socialite实现GitHub登录认证
时间:2022-11-14 23:00:43 编辑:袖梨 来源:一聚教程网
1、引言
除了让用户走注册流程实现登录认证外,在社交网络日益发达的今天,许多网站还提供了使用社交网络账号实现第三方登录认证的功能。强大的Laravel也为这种功能提供了官方包————Socialite,Socialite目前支持国外多种社交媒体登录,包括Facebook、Twitter、Google、LinkedIn、GitHub以及Bitbucket。因为GFW的缘故,本节我们将简单演示如何通过Socialite使用GitHub进行第三方登录认证。
2、安装Socialite包
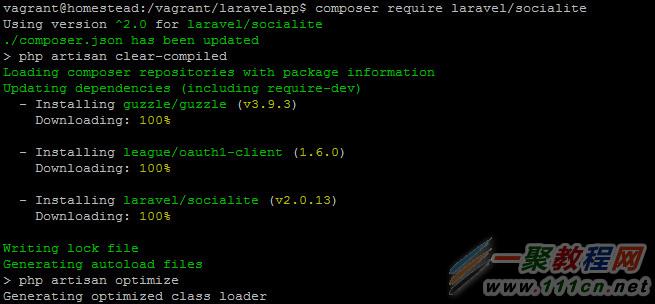
要使用Socialite,首先要在Laravel应用根目录执行如下命令加载依赖包:
composer require laravel/socialite

下载完成后接下来我们需要进行一系列的配置。
3、相关配置
首先在config/app.php中将SocialiteServiceProvider注册到providers中:
LaravelSocialiteSocialiteServiceProvider::class,
为方便使用将Socialite门面添加到aliases中:
'Socialite' => LaravelSocialiteFacadesSocialite::class,
再然后我们在config/services.php中添加github相关配置信息:
'github' => [
'client_id' => 'your github app client_id',
'client_secret' => 'your github app client_secret',
'redirect' => 'http://laravel.app:8000/auth/github/callback'
]
将client_id和client_secret修改成你自己的github应用对应的client_id和client_secret,如果没有的话需要去GitHub创建一个应用。具体创建方法如下:
创建GitHub应用
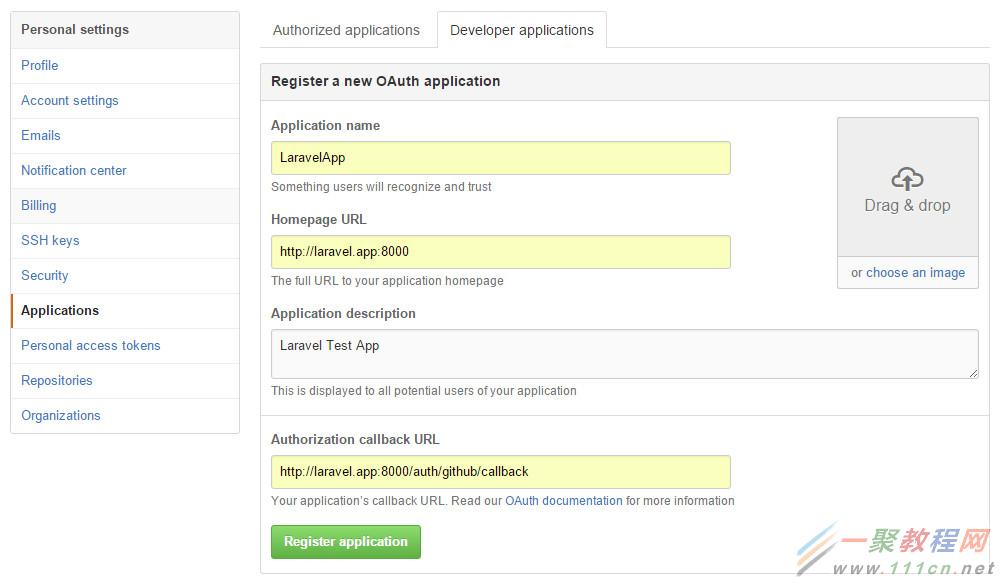
访问https://github.com/settings/developers页面,点击“Register new application”,填写表单信息并提交:

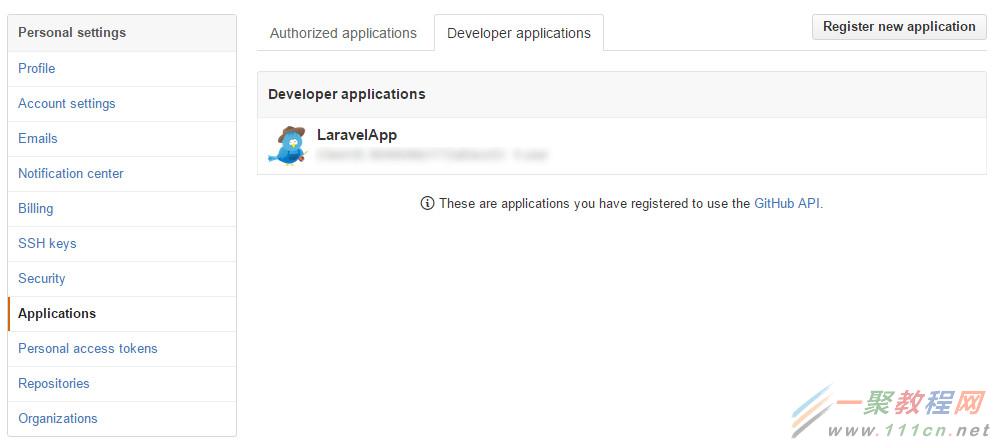
创建成功后显示如下:

点击应用名称(本例是LaravelApp)查看应用详情即可获取该应用的Client ID及Client Secret信息。
4、修改AuthController
配置好services.php后接下来我们需要对AuthController做如下修改:
namespace AppHttpControllers;
use Socialite;
use AppUser;
use IlluminateRoutingController;
class AuthController extends Controller{
/**
* 将用户重定向到GitHub认证页面
*/
public function redirectToProvider()
{
return Socialite::driver('github')->redirect();
}
/**
* 从GitHub获取认证用户信息
*/
public function handleProviderCallback()
{
$user = Socialite::driver('github')->user();
dd($user);
}
}
5、注册认证路由
最后我们在routes.php中为GitHub登录认证注册路由:
Route::get('auth/github', 'AuthAuthController@redirectToProvider');
Route::get('auth/github/callback', 'AuthAuthController@handleProviderCallback');
至此,我们已经完成了所有配置及修改,可以到浏览器进行测试了。
6、使用GitHub进行登录认证
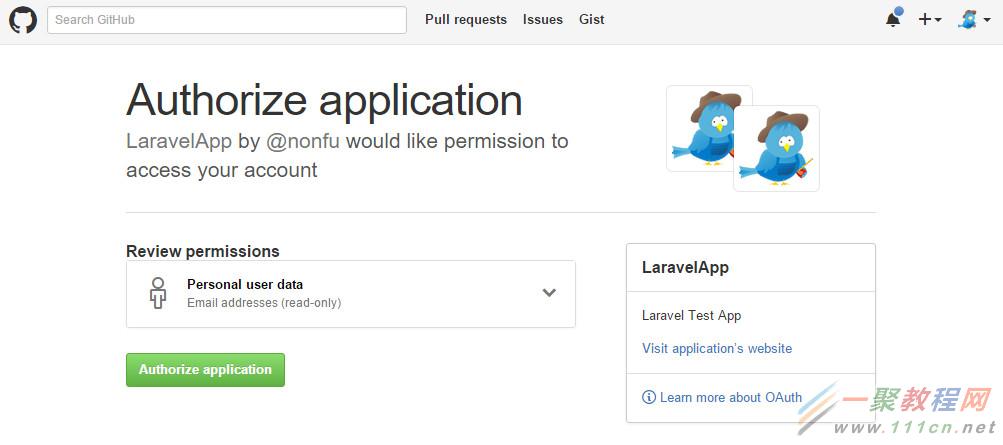
在浏览器地址栏访问http://laravel.app:8000/auth/github,页面会跳转到GitHub授权认证页面:

点击绿色的授权认证按钮,页面会跳转回调页面http://laravel.app:8000/auth/github/callback,并输出用户信息,表明登录成功!
7、保存用户信息到本地数据库
Socialite默认不会保存用户信息到数据库,你可以通过选择保存GitHub用户信息或绑定GitHub账户和本地用户。这里我们配置保存GitHub用户信息到本地数据库。为此我们为users表新增两个字段:github_id和avatar。同时修改AuthController的handleProviderCallback方法如下:
public function handleProviderCallback()
{
$user = Socialite::driver('github')->user();
if(!User::where('github_id',$user->id)->first()){
$userModel = new User;
$userModel->github_id = $user->id;
$userModel->email = $user->email;
$userModel->name = $user->name;
$userModel->avatar = $user->avatar;
$userModel->save();
}
$userInstance = User::where('github_id',$user->id)->firstOrFail();
Auth::login($userInstance);
echo $user->name.'登录成功!';
}
这样用户在GitHub授权成功跳转到回调URL后用户信息就会保存到本地数据库。














