最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
详解在YII2框架中使用UEditor编辑器发布文章
时间:2022-06-24 22:37:18 编辑:袖梨 来源:一聚教程网
本文介绍了详解在YII2框架中使用UEditor编辑器发布文章 ,分享给大家,具体如下:
创建文章数据表
文章数据表主要有4个字段
1.id 主键(int)
2.title 标题(varchar)
3.content 内容(text)
4.created_time 创建时间(int)
创建文章模型
创建文章模型,不要忘记设置验证规则和字段的名称
namespace backendmodels;
class Article extends yiidbActiveRecord
{
public function rules()
{
return [
[['title', 'content'], 'required'],
];
}
public function attributeLabels()
{
return [
'id' => 'ID',
'title' => '名称',
'content' => '内容',
];
}
}
创建控制器
创建文章控制器并编写发布文章功能
namespace backendcontrollers;
use backendmodelsArticle;
class ArticleController extends yiiwebController
{
/*
* 发布文章
*/
public function actionAdd()
{
$article = new Article();
if($article->load(Yii::$app->request->post()) && $article->validate()){
$article->created_time = time();
$article->save();
Yii::$app->session->setFlash('success','文章添加成功');
return $this->refresh();
}
return $this->render('add',['article'=>$article]);
}
}
安装UEditor小部件
使用composer命令安装
composer require kucha/ueditor "*"
在控制器中定义处理上传文件的动作
在控制器中定义动作,用于处理UEditor上传的文件。
可以配置域名,上传路径,上传文件命名格式等等
public function actions()
{
return [
'upload' => [
'class' => 'kuchaueditorUEditorAction',
'config' => [
"imageUrlPrefix" => "",//图片访问路径前缀
"imagePathFormat" => "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}" //上传保存路径
"imageRoot" => Yii::getAlias("@webroot"),
],
]
];
}
在视图中显示UEditor编辑器
在视图表单中使用如下代码显示UEditor编辑器
$form = yiibootstrapActiveForm::begin();
echo $form->field($article,'title');
echo $form->field($article,'content')->widget('kuchaueditorUEditor',[
'clientOptions' => [
//编辑区域大小
'initialFrameHeight' => '200',
//设置语言
'lang' =>'en', //中文为 zh-cn
//定制菜单
'toolbars' => [
[
'fullscreen', 'source', 'undo', 'redo', '|',
'fontsize',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'removeformat',
'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|',
'forecolor', 'backcolor', '|',
'lineheight', '|',
'indent', '|'
],
]
]);
echo yiibootstrapHtml::submitButton('提交',['class'=>'btn btn-info']);
yiibootstrapActiveForm::end();
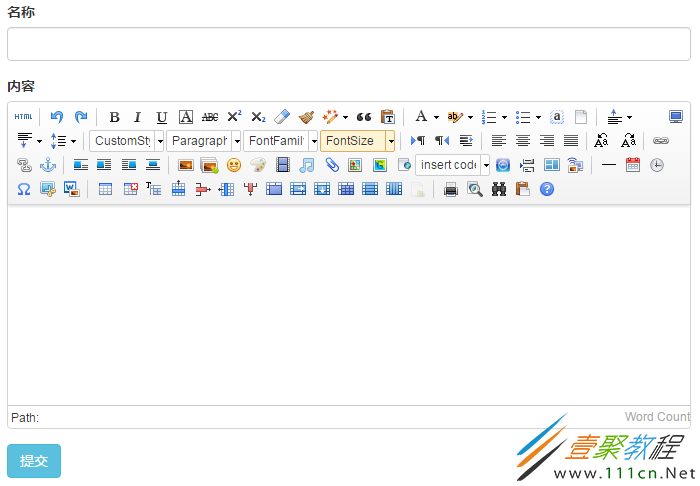
最终页面效果
相关文章
- 《辐射4》q键使用介绍 04-26
- 《辐射4》人物介绍 04-26
- 《下一站江湖2》风卷残云获得方法 04-26
- 《The Star Named EOS未晓星程》配置要求介绍 04-26
- 《辐射4》设置中文方法 04-26
- 《辐射4》88号避难所终端机一直初始化解决办法 04-26