最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用HBuilder制作一个简单的HTML5网页
时间:2023-08-03 17:34:51 编辑:袖梨 来源:一聚教程网
写在前面:开始入门网页制作,写下第一篇博文作为记录。纯纯小白一个
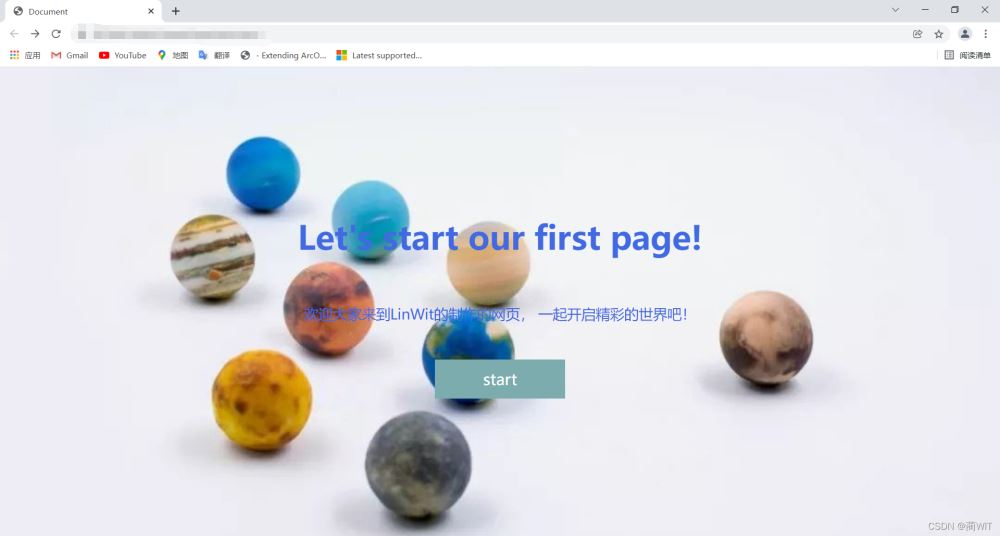
先放上效果图:

使用HBuilderX编辑器创建一个“基本HTML项目”:

双击index.html打开页面,项目中已经默认生成了HTML5所需要的结构,代码如下:
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body></body></html>
解读:
第1行代码是一个声明,告诉 Web 浏览器当前页面应该使用哪个HTM版本进行解析。
< html >标签是整个页 的最外层围墙,用来“包裏”页面的所有内容。
< head >标签相当于我面的身份证,包括了页面的所有重要信息,这一部分内容不会呈现在页面上,浏览者不能直接看到。
< body >部分是页面的主体部分,包含了所有在浏览器上要呈现的内容信息,也就是浏览者可以着到的内容。
在< body >标签内加入标题和内容:
标题使用<h1>标签, 内容使用< p >标签, 按钮使用< div >标签。这里,由于< body > 标签里的元素是散乱的,所以需要< div >标签充当一个“透明的盒子”,将元素收纳在盒子内部。可以使用class属性给< div >标签增加类名以作区分。
<body><div class="container"><h1>Let's start our first page!</h1><p>欢迎大家来到LinWit的制作的网页,一起开启精彩的世界吧!</p><div class="btn" id="start">start</div></div></body>
接下来主要是在页面中使用CSS进行界面的设计与美化,这里需要在< head >标签中新建一个< style > 标签,页面中的标签都放在< style >标签内部。(具体见文末完整代码)
一些CSS设计的“出彩点”:
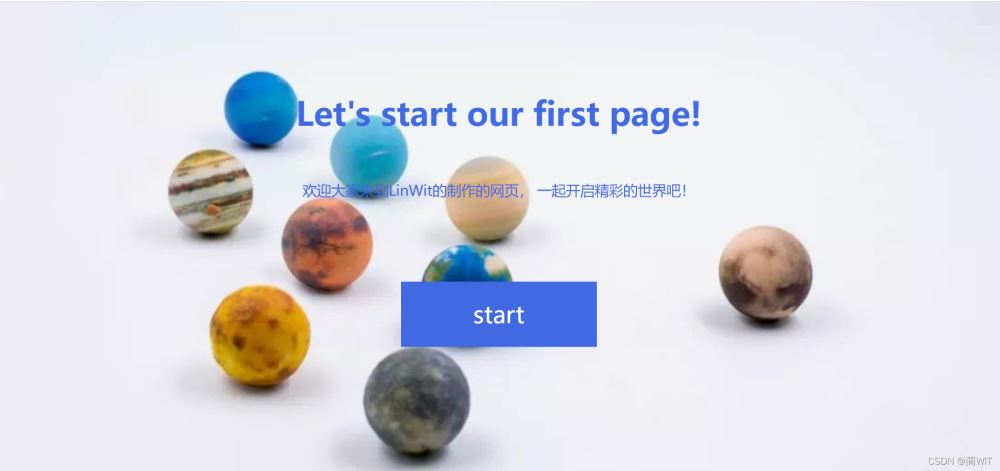
页面动态效果:当鼠标移动到按钮上时,让按钮的形态发生变化。及在按钮选择器后面加上:hover,表示鼠标移动到按钮上的状态。
.btn:hover{background-color: royalblue;width: 300px;height: 100px;line-height: 100px;font-size: 36px;margin: 100px auto;}当鼠标放上按钮时,变化效果如下:

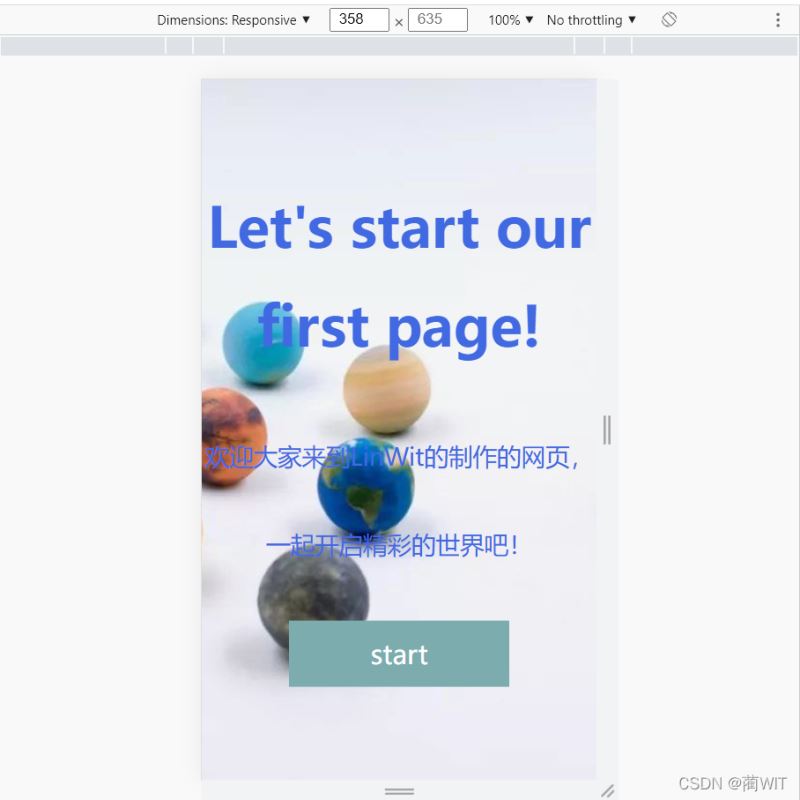
在手机上查看页面样式调整:在HTML文档的< meta >中设置移动端的viewport显示窗口。(注:在电脑上可运行在浏览器上时进入开发者模式,亦可查看在手机上的界面样式)
<meta name="viewport" content="width=device-width,initial-scale=1 .0 user-scale"/>
在手机(不同屏幕大小的设备)上查看页面样式如下(一些布局都进行了相应的变化):

最后附上一个简单的网页界面的代码:
<!DOCTYPE html><html lang="en"><head><meta name="viewport" content="width=device-width,initial-scale=1 .0 user-scale"/><meta charset="utf-8" /><title>Document</title><style>html,body{height:100%;margin:0;padding:0;}body{background: red url(img/index.jpg) center center;background-size: cover;position: relative;/* 相对位置 */}.container{position: absolute;/* 绝对位置 */top: 50%;text-align: center;width: 100%;transform: translateY(-50%);/* 将div元素上移至自身高度的50% */}h1{line-height: 90px;color: royalblue;font-size: 50px;}p{line-height: 80px;color: royalblue;font-size: 22px;}.btn{width: 200px;height: 60px;background-color: #7cacae;color: #fff;font-size: 24px;line-height: 60px;margin: 30px auto;/* 设置其上下边距:30px 左右边距:自动 */border-radius: 10px;/* 给按钮增加圆角样式 */transition: 1s;}.btn:hover{background-color: royalblue;width: 300px;height: 100px;line-height: 100px;font-size: 36px;margin: 100px auto;}</style></head><body><div class="container"><h1>Let's start our first page!</h1><p>欢迎大家来到LinWit的制作的网页,一起开启精彩的世界吧!</p><div class="btn" id="start">start</div></div></body></html>到此这篇关于使用HBuilder制作一个简单的HTML5网页的文章就介绍到这了,更多相关HBuilder制作HTML5网页内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 王者荣耀新宫本武藏连招操作 2022新版宫本怎么玩攻略[多图] 05-08
- 代号鸢左慈紫藤醉日怎么样 05-08
- 塞尔达传说王国之泪大的佐纳乌能源获得方法攻略 05-08
- paypal官网安卓版2024 05-08
- 代号鸢左慈紫藤醉日怎么样 代号鸢5.9新地宫介绍 05-08
- 虎符交易所最新安卓版2024 05-08














