最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
两种JavaScript实现网页广告屏蔽检测方法及示例代码
时间:2023-07-17 09:49:14 编辑:袖梨 来源:一聚教程网
检测方法
1.广告请求检测:在网页加载时,可以通过检查广告请求是否成功来确定广告是否被屏蔽。你可以使用开发者工具或浏览器扩展程序,查看网络请求并确认广告请求是否发送成功。
2.DOM元素检测:广告通常会在网页上以特定的DOM元素形式展示。你可以通过检查这些元素是否存在来确定广告是否显示。使用JavaScript或jQuery等前端技术,可以搜索或遍历DOM元素以查找广告标识。
示例代码
广告请求检测

上述代码使用 XMLHttpRequest 对象发送一个测试广告请求,并根据请求的返回状态判断广告是否被屏蔽。如果广告请求返回状态码在 200 到 399 之间,表示请求成功,输出 '广告请求成功!'。否则,输出 '广告请求失败,可能被屏蔽!'。
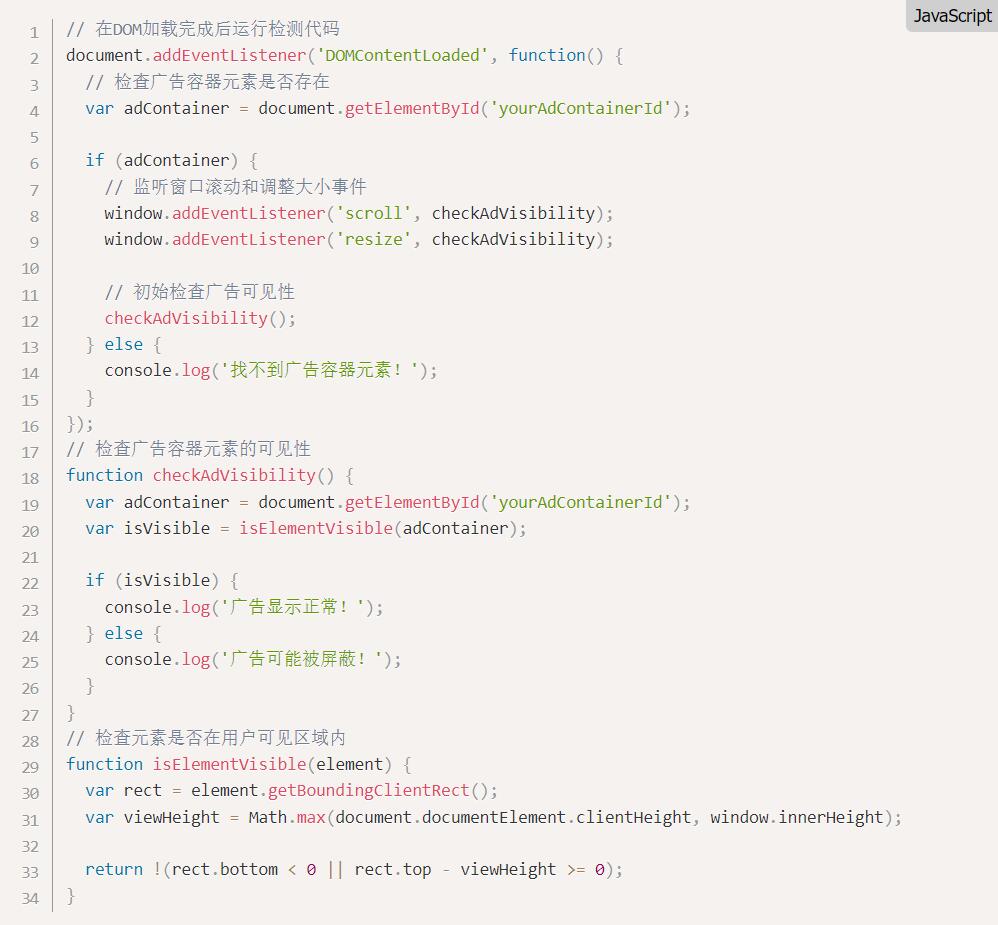
DOM元素检测

在上述代码中,你需要将 'yourAdContainerId' 替换为实际广告容器元素的ID。代码使用 getElementById 方法获取广告容器元素,并在页面滚动和调整大小时监听事件,调用 checkAdVisibility 函数来检测广告容器元素的可见性。
每当窗口滚动或调整大小时,都会触发 checkAdVisibility 函数,该函数通过调用 isElementVisible 函数来判断广告容器元素是否在用户可见区域内。如果广告容器元素可见,将输出 '广告显示正常!',否则输出 '广告可能被屏蔽!'。
相关文章
- 我的御剑日记第九章祭坛怎么过 05-09
- 《哈迪斯2》羊毛材料获取方法 05-09
- 《夜族崛起》恶魔城ps5介绍 05-09
- 《夜族崛起》pvp加入方法 05-09
- 《庄园领主》民兵装备介绍 05-09
- 《夜族崛起》蚕获得方法 05-09