最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于jquery ajax实现DropDownList二级联动
时间:2022-06-25 03:57:44 编辑:袖梨 来源:一聚教程网
这节主要内容是通过AJAX调用页面后台代码方法实现下拉框二级联动效果,实现步骤如下:
1.创建文件Recipe24.aspx,实现后台代码如下:
// 引入命名空间
| 代码如下 | 复制代码 |
|
using System.Web.Services; if (sBuyID == "1") return subList; |
|
2.实现页面代码(HTML部分)如下:
| 代码如下 | 复制代码 |
|
|
|
3.实现脚本代码如下:
| 代码如下 | 复制代码 |
|
function sendData(sBuyID) { |
|
4.下拉框二级联动效果图:
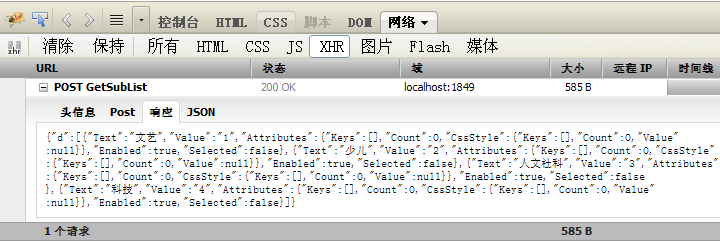
5.分析XmlHttpRequest对象,可看到请求响应的数据msg.d的结构如下(通过下图就知道msg.d的每个元素为什么会有Text和Value属性了):
相关文章
- lofter网页版快捷登录-lofter官网一键登录入口 12-31
- 樱花动漫app下载安卓最新版本安装-樱花动漫免费看动漫app官方正版下载 12-31
- qq邮箱登录入口在哪-qq邮箱网页版一键登录教程 12-31
- 哔咔漫画下载安装最新版本-哔咔漫画官方下载入口安卓版 12-31
- JM漫画官网入口直达-JM漫画官网一键获取 12-31
- 韩漫登录页面免费漫画入口-韩漫破解版免费入口 12-31