最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
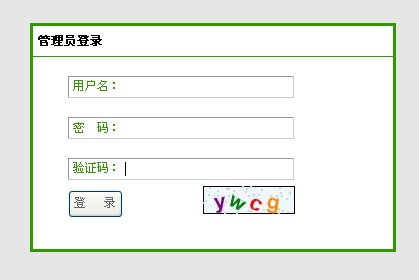
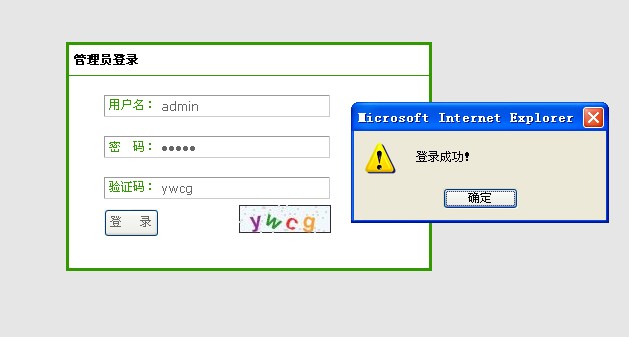
asp.net +jquery 弹出层登录效果
时间:2022-06-25 04:04:43 编辑:袖梨 来源:一聚教程网
这里说明一下,由于时间有限,你可以把这个登录成功或者登录失败,效果做一下,直接在登录窗口上放一个
下面我们一个个文件来看login.htm文件
| 代码如下 | 复制代码 |
登录的css
| 代码如下 | 复制代码 |
|
.selectinput{margin-bottom:10px;width:224px;height:20px;background-color:#FFF;border:1px solid;border-color:#999 #CCC #CCC #999;} .selectinput .txt{float:left;width:155px;border:none;} .loginpsw label{float:left;display:inline;margin:0 0 0 4px;width:61px;height:auto;line-height:150%;} body,td,input,textarea,select,button{color:#666;font:12px/1.6em Verdana,Helvetica,Arial,sans-serif;} input,select,button{vertical-align:middle;} .txt,.txtarea{padding:2px;*padding:0 2px;height:16px;*height:20px;border:1px solid;border-color:#999 #CCC #CCC #999;background:#FFF;} |
|
jquery文件,其它的到官方下载吧
| 代码如下 | 复制代码 |
| /// $(document).ready(function() { var screenwidth, screenheight, mytop, getPosLeft, getPosTop screenwidth = $(window).width(); screenheight = $(window).height(); //获取滚动条距顶部的偏移 mytop = $(document).scrollTop(); //计算弹出层的left getPosLeft = screenwidth / 2 - 200; //计算弹出层的top getPosTop = screenheight / 2 - 150; //css定位弹出层 $("#login").css({ "left": getPosLeft, "top": getPosTop }); //当浏览器窗口大小改变时 $(window).resize(function() { screenwidth = $(window).width(); screenheight = $(window).height(); mytop = $(document).scrollTop(); getPosLeft = screenwidth / 2 - 200; getPosTop = screenheight / 2 - 150; $("#login").css({ "left": getPosLeft, "top": getPosTop + mytop }); }); //当拉动滚动条时,弹出层跟着移动 $(window).scroll(function() { screenwidth = $(window).width(); screenheight = $(window).height(); mytop = $(document).scrollTop(); getPosLeft = screenwidth / 2 - 200; getPosTop = screenheight / 2 - 150; $("#login").css({ "left": getPosLeft, "top": getPosTop + mytop }); }); //失去焦点与得到焦点 $("#txtCode").focus(function() { $(".divCode").fadeIn(1200); }); $("#txtCode").blur(function() { $(".divCode").fadeOut(); }); $("#login").fadeIn("slow"); //toggle("slow"); //获取页面文档的高度 var docheight = $(document).height(); //追加一个层,使背景变灰 $("body").append(""); $("#greybackground").css({ "opacity": "0.1", "height": docheight }); //登录 $("#btnLogin").click(function() { $.get("../ashx/login.ashx", { name: $("#txtName").val(), pwd: encodeURIComponent($("#txtPassword").val()), code: $("#txtCode").val() }, function(data) { switch (data) { case "code error": alert("验证码错误!"); break; case "success": alert("登录成功!"); break; case "false": alert("登录失败!"); break; default: alert("数据加载失败,请稍后再试!"); break; } }); }); }); |
|
login.ashx文件
| 代码如下 | 复制代码 |
|
<%@ WebHandler Language="C#" Class="login" %> using System; public class login : IHttpHandler, IRequiresSessionState public bool IsReusable } verifyCode.ashx <%@ WebHandler Language="C#" Class="verifyCode" %> using System; public class verifyCode : IHttpHandler, IRequiresSessionState public void ProcessRequest(HttpContext context) public bool IsReusable /// /// //封装一个 GDI+绘图图面。无法继承此类。从指定的Image创建新的 Graphics //清除整个绘图面并以指定背景填充 //画一个边框 //定义绘制直线和曲线的对象。(只是Pen的颜色,指示此Pen的宽度的值) Random rand = new Random(); //划横线的条数 可以根据自己的要求 for (int i = 0; i < 50; i++) //拆散字符串成单个字符数组 //文字居中 //定义颜色 for (int i = 0; i < chars.Length; i++) //font 封装在特定设备上呈现特定字体所需的纹理和资源(字体,大小,字体样式) /*Brush定义用于填充图形图像(如矩形、椭圆、圆形、多边形和封闭路径)的内部对象 Point dot = new Point(16, 16); //转动的度数 //移动光标到指定位置 //将此图像以指定的格式保存到指定的流中(将其保存在内存流中,图像的格式) //清除缓冲区将流中的内容输出 //获取输出流的类型 //将二进制字符串写入HTTP输出流 g.Dispose(); image.Dispose(); |
|
相关文章
- 恶意不息弓箭轮椅流怎么玩 04-25
- 原神4.6新增须弥宝箱点位一览 04-25
- 恶意不息无名山口隐藏地图怎么进入 04-25
- 原神4.6周本BOSS仆人相关成就攻略 04-25
- 原神迟来的归乡任务怎么做 04-25
- 《塞尔达传说王国之泪》恶魔神像在哪? 恶魔神像位置 04-25
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码