最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
GridView,DataTable和List排序,SQL分页 支持CheckBox选择
时间:2022-06-25 04:15:09 编辑:袖梨 来源:一聚教程网
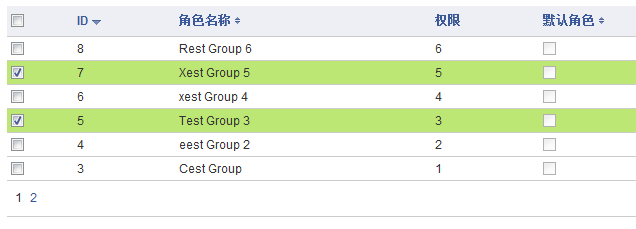
重新封装了一个 gridview,支持如下功能:1. checkbox选择记录,指定checkbox的位置
2. 支持list,dataset,datatable 排序
3. 排序时在header部分出现图标
4. 封装了pageindexchanged 和databind,不用每页都写。
5. 支持sql分页和aps教程netpager等分页控件。注: 没有加入很多的功能,因为本身需要的就是一个轻量级的gridview,产生近可能少的代码。另:选择高亮功能是用jquery实现的,因此使用时需要jquery的运行库。代码1 : 辅助对象,实现sort排序。(其实这部分功能可以用linq来做,会简单很多,当这个类已经用了很久了,懒得改了)1 using system;
2 using system.collections;
3 using system.collections.generic;
4 using system.reflection;
5
6 namespace xxware.xxcontrols
7 {
8 public class reverser: icomparer
9 {
10 private type _type = null;
11 private reverserinfo info;
12
13 ///
14 /// 构造函数
15 ///
16 /// 进行比较的类类型
17 /// 进行比较对象的属性名称
18 /// 比较方向(升序/降序)
19 public reverser(type _type, string _name, string _direction)
20 {
21 this._type = _type;
22 this.info.name = _name;
23 this.info.direction = _direction.tolower();
24 }
25
26 ///
27 /// 构造函数
28 ///
29 /// 进行比较的类名称
30 /// 进行比较对象的属性名称
31 /// 比较方向(升序/降序)
32 public reverser(string _classname, string _name, string _direction)
33 {
34 try
35 {
36 this._type = type.gettype(_classname, true);
37 this.info.name = _name;
38 this.info.direction = _direction.tolower();
39 }
40 catch (exception e)
41 {
42 throw new exception(e.message);
43 }
44
45 }
46
47 ///
48 /// 构造函数
49 ///
50 /// 进行比较的类型的实例
51 /// 进行比较对象的属性名称
52 /// 比较方向(升序/降序)
53 public reverser(t _t, string _name, string _direction)
54 {
55 this._type = _t.gettype();
56 this.info.name = _name;
57 this.info.direction = _direction;
58 }
59
60 int icomparer.compare(t t1, t t2)
61 {
62 object x = this._type.invokemember(this.info.name, bindingflags.public | bindingflags.instance | bindingflags.getproperty, null, t1, null);
63 object y = this._type.invokemember(this.info.name, bindingflags.public | bindingflags.instance | bindingflags.getproperty, null, t2, null);
64
65 if (this.info.direction != "asc")
66 swap(ref x, ref y);
67 return (new caseinsensitivecomparer()).compare(x, y);
68 }
69
70 void swap(ref object x, ref object y)
71 {
72 object tmp = x;
73 x = y;
74 y = tmp;
75 }
76 }
77 public struct reverserinfo
78 {
79 public enum target
80 {
81 customer = 0,
82 from,
83 field,
84 server
85 }
86
87 public string name;
88 public string direction; // asc , desc ;
89 public target target;
90 }
91 }代码2: template类,用于生成checkbox列1 using system;
2 using system.web;
3 using system.web.ui;
4 using system.web.ui.webcontrols;
5
6 namespace xxware.xxcontrols
7 {
8 #region selector template
9 public class xxgridcolumntemplate : itemplate
10 {
11 public void instantiatein(control container)
12 {
13 checkbox cb = new checkbox();
14 cb.id = "fargv_columnselector";
15 cb.clientidmode = clientidmode.autoid;
16 cb.css教程class = "far_rowsselector";
17 container.controls.addat(0, cb);
18 }
19 }
20
21 public class xxgridheadertemplate : itemplate
22 {
23 public void instantiatein(control container)
24 {
25 system.web.ui.htmlcontrols.htmlinputcheckbox selectall = new system.web.ui.htmlcontrols.htmlinputcheckbox();
26 selectall.id = "fargv_columnselectorall";
27 selectall.clientidmode = clientidmode.static;
28 selectall.attributes["onclick"] = "fargridview_columnselectorall();";
29 container.controls.add(selectall);
30 }
31 }
32
33 #endregion
34
35 }
相关文章
- 《崩坏星穹铁道》希露瓦光锥推荐介绍 04-20
- 《遗迹2》DLC2祈求者职业技能介绍 04-20
- 《崩坏星穹铁道》玲可阵容推荐介绍 04-20
- 《崩坏星穹铁道》黄泉突破材料一览 04-20
- 《崩坏星穹铁道》加拉赫抽取介绍 04-20
- 《崩坏星穹铁道》砂金突破材料一览 04-20