最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
详细验证MVC数据
时间:2022-06-25 03:30:15 编辑:袖梨 来源:一聚教程网
一、一般情况
对于使用过MVC框架的人来说,对MVC的数据验证不会陌生,比如,我有一个Model如下:
| 代码如下 | 复制代码 |
publicclassUserInfo { [Required(ErrorMessage ="UserName不可为空1111")] publicstringUserName {get;set; } publicstringSex {get;set; } publicstringMobile {get;set; } publicstringAddress {get;set; } } | |
前端:
| 代码如下 | 复制代码 |
@using (Html.BeginForm()) { @Html.AntiForgeryToken()
UserInfo
@Html.ValidationSummary(true, "", new { @class = "text-danger" }) @Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" }) @Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" }) @Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" }) @Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" }) @Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
} | |
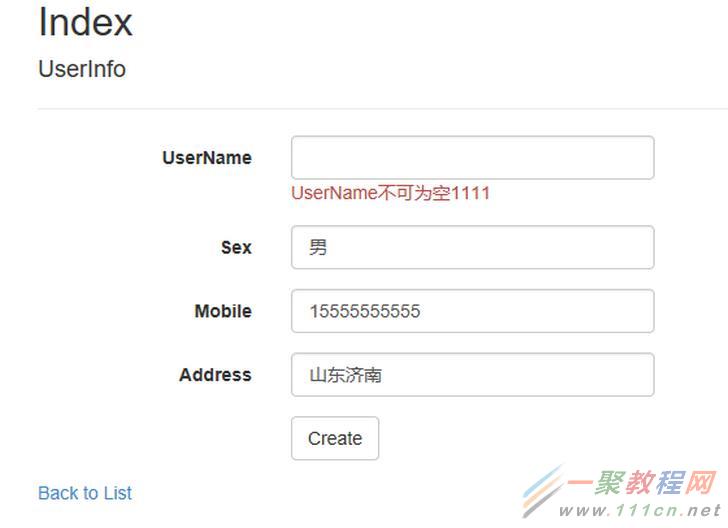
效果:
是的,MVC可以通过对一些属性添加一定的特性来对数据进行验证。这对大家来说可能并不陌生。
如果仅仅是这样就完事了,那么也就没事么意思了。
二、常用情况
在实际的开发中,我们大都是通过EF,或者其他方式,使得数据库中的每一个表或视图,都在代码中对应的一个类模型,对于通过数据库生成的模型,我们不宜修改,退一步讲,即使我们在这个类中对一些属性增加一些数据验证的特性,那么,数据库发生变化后,如果我再重新生成这些Model,我们之前添加好的验证特性将没有了,那么,我们如何解决这样的问题呢?
假如:
| 代码如下 | 复制代码 |
publicclassUserInfo { publicstringUserName {get;set; } publicstringSex {get;set; } publicstringMobile {get;set; } publicstringAddress {get;set; } } | |
UserInfo是通过数据库生成的一个模型,对于数据库生成的模型,我们不宜修改。但那是,我们又需要对这个模型中的某些属性进行数据验证,比如需要对UserName属性进行非空验证,那么我们如何做呢?
大家通常会想到部分类,是的,我们可以通过部分类来解决上述问题。
首先,我们将模型中的类加上关键字 partial ,然后我们再写一个这个模型的部分类。
| 代码如下 | 复制代码 |
publicpartialclassUserInfo { [Required(ErrorMessage ="UserName不可为空1111")] publicstringUserName {get;set; } } | |
但是,这样会提示我们一个错误,就是类中存在重复的属性,是的,部分类中,属性是不可以重名的。那么,我们该怎么办呢,MVC框架已经给了我们解决方案了。
我们可以这么写:
| 代码如下 | 复制代码 |
[MetadataType(typeof(MeteUserInfo))] publicpartialclassUserInfo { privateclassMeteUserInfo { [Required(ErrorMessage ="UserName不可为空1111")] publicstringUserName {get;set; } } } | |
这样,我们上述的问题就迎刃而解了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持本网站。
相关文章
- 《崩坏星穹铁道》希露瓦光锥推荐介绍 04-20
- 《遗迹2》DLC2祈求者职业技能介绍 04-20
- 《崩坏星穹铁道》玲可阵容推荐介绍 04-20
- 《崩坏星穹铁道》黄泉突破材料一览 04-20
- 《崩坏星穹铁道》加拉赫抽取介绍 04-20
- 《崩坏星穹铁道》砂金突破材料一览 04-20