最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
java中使用Struts 2框架上传文件代码
时间:2022-06-29 02:39:02 编辑:袖梨 来源:一聚教程网
HTML表单默认值:
代码如下
复制代码
<form action="" enctype="application/x-www-form-urlencoded" method="get">
...
form>
要使用HTML表单上传文件,需要将HTML表单的enctype属性设置为"multipart/form-data",还需要将表单的method属性设置为"post"为了能使用户能够选择文件上传,表单中至少应该提供一个字段:
代码如下 复制代码
...
form>
代码如下
复制代码
<form action="multi_upload.action" enctype="multipart/form-data" method="post" id="uploadForm">
Choose a file to Upload:<input type="file" name="file"/>
<input type="submit" value="submit"/>
form>
在浏览器显示的效果:使用Struts 2框架上传文件的准备工作
第一步、在JSP页面中使用Struts 2标签库中的file标签,给它取一个容易理解的名字,若要上传多个文件就必须使用多个file标签,但它们的名字必须相同:
代码如下
复制代码
<s:form action="multi_upload" method="post" enctype="multipart/form-data">
<s:file name="attachment" label="Attachment 1"/>
<s:file name="attachment" label="Attachment 2"/>
<s:file name="attachment" label="Attachment 3"/>
<s:submit value="submit"/>
s:form>
Struts 2的file标签,在浏览器中会被映射为。第二步、创建接收上传文件信息的动作类。该动作类被约定为必须带有3个属性,并且这三个属性的命名必须符合是下面的规定
- [inputName]File
- [inputName]FileName
- [inputName]ContentType
这里的[inputName]是表单上file标签的名字,例如,file标签的name="attachment",你的这三个属性的名字必须命名为attachmentFile、attachmentFileName和attachmentContentType。
若只是上传单个文件,则[inputName]File属性的类型为 Java.io.File,它代表的是上传的文件,第二个和第三个属性都为String类型,他们分别代表被上传文件的文件名和内容类型。若要上传多个文件,则可以使用数组或Java.util.List。
代码如下
复制代码
private File[] attachmentFile;
private String[] attachmentFileName;
private String[] attachmentContentType;
或
private List attachmentFile;
private List attachmentFileName;
private List attachmentContentType;
第三步、将上传的文件保存到一个指定的文件夹下或数据库中。
示例:Struts 2单文件上传
接收上传文件的动作类:
代码如下
复制代码
public class SingleFileUploadAction extends ActionSupport
{
private static final long serialVersionUID = 742220866388022377L;
private File attachment; // 用户上传的文件
private String attachmentFileName; // 上传文件的文件名
private String attachmentContentType; // 上传文件的类型
private String description; // 用户的描述
/*
* SingleFileUploadAction的属性的getter和setter方法
*/
public File getAttachment()
{
return attachment;
}
public void setAttachment(File attachment)
{
this.attachment = attachment;
}
public String getAttachmentFileName()
{
return attachmentFileName;
}
public void setAttachmentFileName(String attachmentFileName)
{
this.attachmentFileName = attachmentFileName;
}
public String getAttachmentContentType()
{
return attachmentContentType;
}
public void setAttachmentContentType(String attachmentContentType)
{
this.attachmentContentType = attachmentContentType;
}
public String getDescription()
{
return description;
}
public void setDescription(String description)
{
this.description = description;
}
public String execute() throws Exception
{
if (attachment != null)
{
String dataDir = "d:images";// 上传文件存放的目录
File savedFile = new File(dataDir, attachmentFileName);// 上传文件在服务器具体的位置
attachment.renameTo(savedFile);// 将上传文件从临时文件复制到指定文件
}
else
{
return INPUT;
}
return SUCCESS;
}
}
上传文件的表单:
<s:form action="single_upload" method="post" enctype="multipart/form-data">
<s:textfield name="description" label="description">s:textfield>
<s:file name="attachment" label="Choose a File to Upload">s:file>
<s:submit value="submit">s:submit>
s:form>
struts.xml的配置信息:
代码如下
复制代码
<action name="single_upload" class="struts2.suxiaolei.fileupload.action.SingleFileUploadAction">
<result name="success">/success_single_upload.jspresult>
<result name="input">/single_upload.jspresult>
<interceptor-ref name="defaultStack">
<param name="fileUpload.maximumSize">100000param>
<param name="fileUpload.allowedTypesSet">image/gif,image/jpeg,image/pngparam>
interceptor-ref>
action>
测试:浏览器输入http://localhost:8081/Struts2/single_upload.jsp,得到如下页面:
填写信息和选择一个需要上传的文件
点击"submit"按钮上传文件,查看D盘下images文件夹下的文件:
上传单个文件成功!
示例:动态多文件上传
创建HTML表单
代码如下
复制代码
<form action="multi_upload.action" enctype="multipart/form-data" method="post">
<table>
<tr>
<td>
Choose a file to Upload:
td>
<td id="more">
<input type="file" name="file"/><input type="button" value="Add More..."onclick="addMore();"/>
td>
tr>
<tr>
<td>
td>
<td>
<input type="submit" value="submit"/>
td>
tr>
table>
form>
创建JavaScript代码,使表单能动态增减上传文件的个数
接收多个上传文件的动作类:
public class MultiFileUploadAction extends ActionSupport
{
private static final long serialVersionUID = -5056971793538814980L;
private List fileFile;
private List fileFileName;
private List fileContentType;
public List getFileFile()
{
return fileFile;
}
public void setFileFile(List fileFile)
{
this.fileFile = fileFile;
}
public List getFileFileName()
{
return fileFileName;
}
public void setFileFileName(List fileFileName)
{
this.fileFileName = fileFileName;
}
public List getFileContentType()
{
return fileContentType;
}
public void setFileContentType(List fileContentType)
{
this.fileContentType = fileContentType;
}
@Override
public String execute()
{
if (fileFile.size() == 0)
{
return INPUT;
}
else
{
for (int index = 0; index < fileFile.size(); index++)
{
String targetDir = "d:images";
File savedFile = new File(targetDir, fileFileName.get(index));
fileFile.get(index).renameTo(savedFile);
}
}
return SUCCESS;
}
}
struts.xml配置信息:
<action name="multi_upload" class="struts2.suxiaolei.fileupload.action.MultiFileUploadAction">
<result name="success">/success_multi_upload.jspresult>
<result name="input">/multi_upload.jspresult>
<interceptor-ref name="defaultStack">
<param name="fileUpload.maximumSize">100000param>
<param name="fileUpload.allowedTypesSet">image/gif,image/jpeg,image/pngparam>
interceptor-ref>
action>
success_multi_upload.jsp:
<s:property value="fileFileName"/> Upload Successfully!
测试:
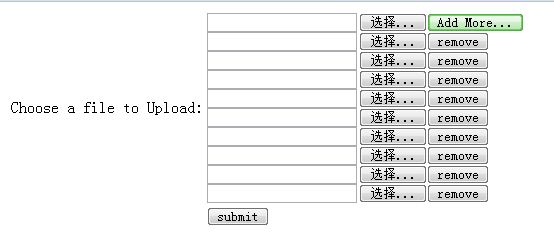
浏览器中输入:http://localhost:8081/Struts2/multi_upload.jsp,获得如下界面:
点击"Add More..."按钮,我们要上传10个文件:
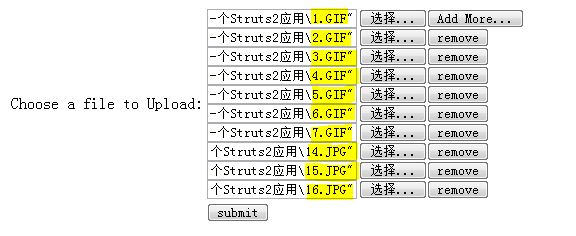
可以看到现在页面动态的增加了上传文件的个数,我们还可以点击"remove"按钮动态减少上传文件的个数,下面选择上传文件:
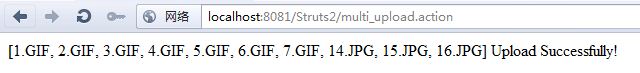
点击"submit"按钮上传文件:
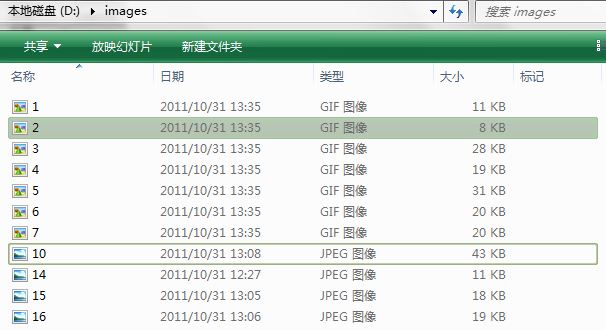
查看D盘下images文件夹:
可以看到我们选择的文件都上传成功了!
相关文章
- 《我的门派》输出装备搭配攻略 输出怎么搭配装备? 04-27
- 战火与永恒礼包码大全 04-27
- 《辐射4》q键使用介绍 04-26
- 《辐射4》人物介绍 04-26
- 《下一站江湖2》风卷残云获得方法 04-26
- 《The Star Named EOS未晓星程》配置要求介绍 04-26