最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
bootstrap下拉菜单点击如何立即隐藏bug
时间:2022-06-29 01:29:35 编辑:袖梨 来源:一聚教程网
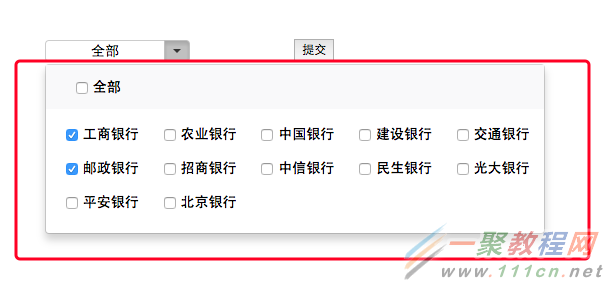
昨天用jQuery和bootstrap实现下拉菜单复选框,今天把做好的demo组合进项目里,发现有点bug,就是点击银行复选框的时候,每点一次dropdown-menu这个div会立即隐藏,这就导致每次只能选一个。
这应该是事件传播的原因,代码修改如下:
| 代码如下 | 复制代码 |
varbanks = $('.all').siblings().children(); $('.all>input').click(function() { varflag = $(this).prop('checked'); banks.prop('checked', flag); })
// 阻止事件传播, 否则在点击复选框的时候,dropdown-menu这个div会立即隐藏 $('.dropdown-menu label').click(function(e) { e.stopPropagation(); }); banks.click(function() { // 如果有一个没选中,全选按钮不选中 // 如果全部选中,全选按钮被选中 varnum = 0; banks.each(function() { if($(this).prop("checked")) { num++; } }) if(num == banks.length) { $('.all>input').prop('checked',true); }else{ $('.all>input').prop('checked',false); } }) | |
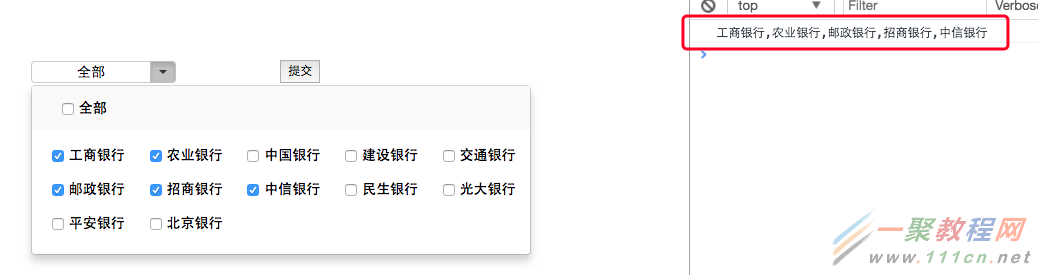
另外,需要新增加的功能是,点击“保存”按钮的时候,需要把选中的银行名称以逗号拼接成字符串传递给后台。这部分比较简单,代码如下:
| 代码如下 | 复制代码 |
// 在提交时,获取选中的所有值,并把这些值拼接成字符串 $('.submit').click(function() { varbankArr = []; banks.each(function() { if($(this).prop("checked")) { bankArr.push($(this).val()); } }); varbankStr = bankArr.join(','); console.log(bankStr); }) | |
相关文章
- 《辐射4》q键使用介绍 04-26
- 《辐射4》人物介绍 04-26
- 《下一站江湖2》风卷残云获得方法 04-26
- 《The Star Named EOS未晓星程》配置要求介绍 04-26
- 《辐射4》设置中文方法 04-26
- 《辐射4》88号避难所终端机一直初始化解决办法 04-26