最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Vue收集表单数据代码方法
时间:2022-06-29 01:46:22 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下Vue收集表单数据代码方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
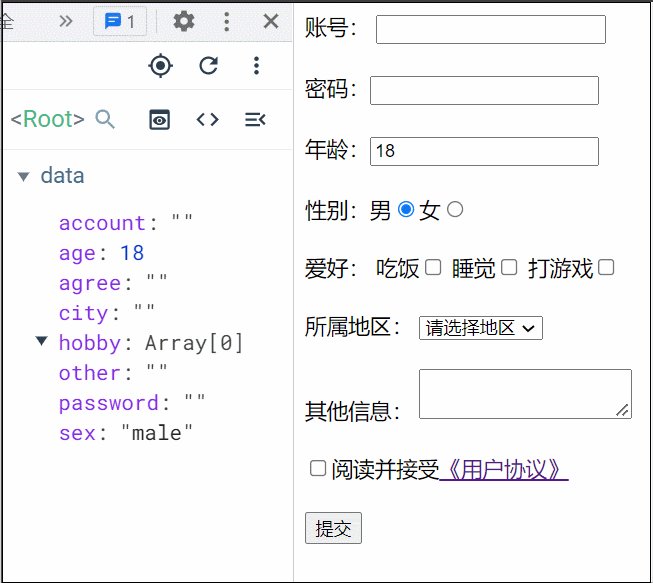
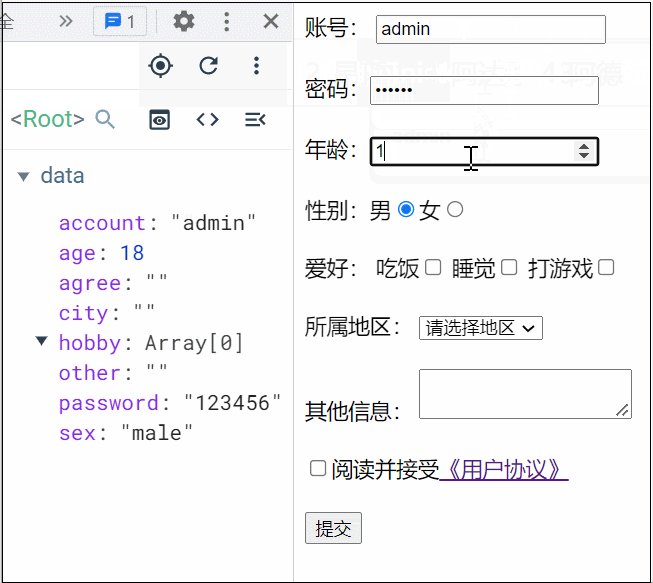
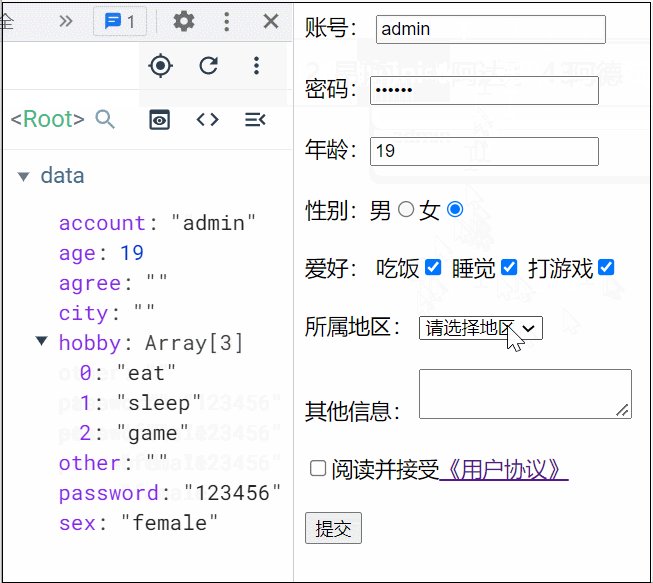
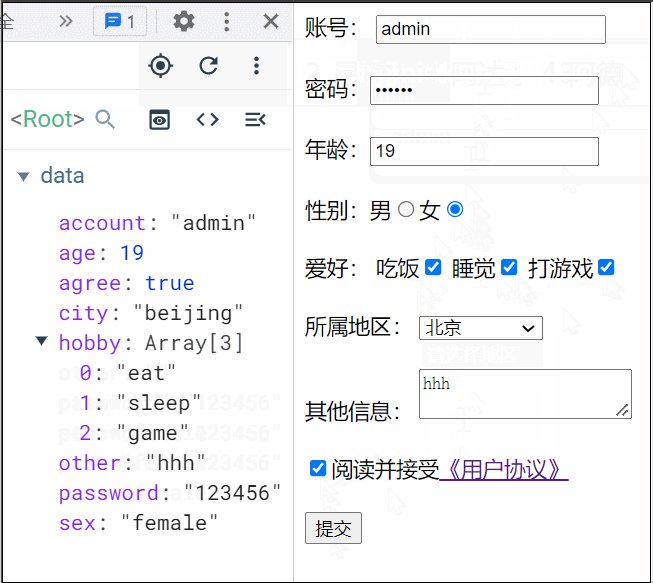
表单收集数据代码实现:
Vue初识
收集表单数据
若:, 则v -model收集的是 value 值,用户输入的就是 value 值
若:, 则v-model收 集的是 value 值,且要给标签配置 value 值
若:
1.没有配置 input 的 value 属性,那么收集的就是 checked(勾选or未勾选,是布尔值)
2.配置 input 的 value 属性:
(1) v-model 的初始值是非数组,那么收集的就是checked (勾选or未勾选,是布尔值)
(2) v -model 的初始值是数组,那么收集的的就是 value 组成的数组
备注: v-model 的三个 修饰符
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
相关文章
- 《下一站江湖2》力士身份介绍 04-18
- 《下一站江湖2》周目开启方法 04-18
- 《星球工匠》售价介绍 04-18
- 《下一站江湖2》焕然一新怎么做 04-18
- 《下一站江湖2》行走身份介绍 04-18
- 《下一站江湖2》雁九天介绍 04-18