最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
H5微信公众号授权简单实现代码步骤
时间:2022-06-29 02:16:28 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下H5微信公众号授权简单实现代码步骤,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
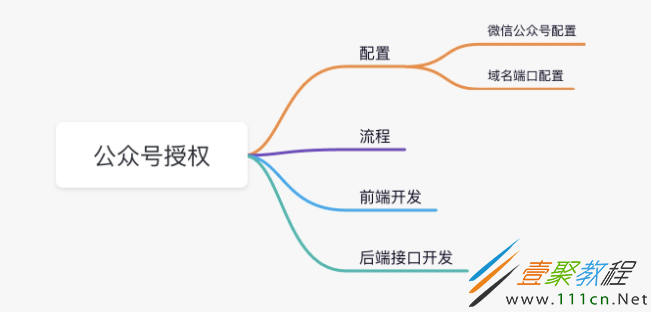
开始工作前做的准备
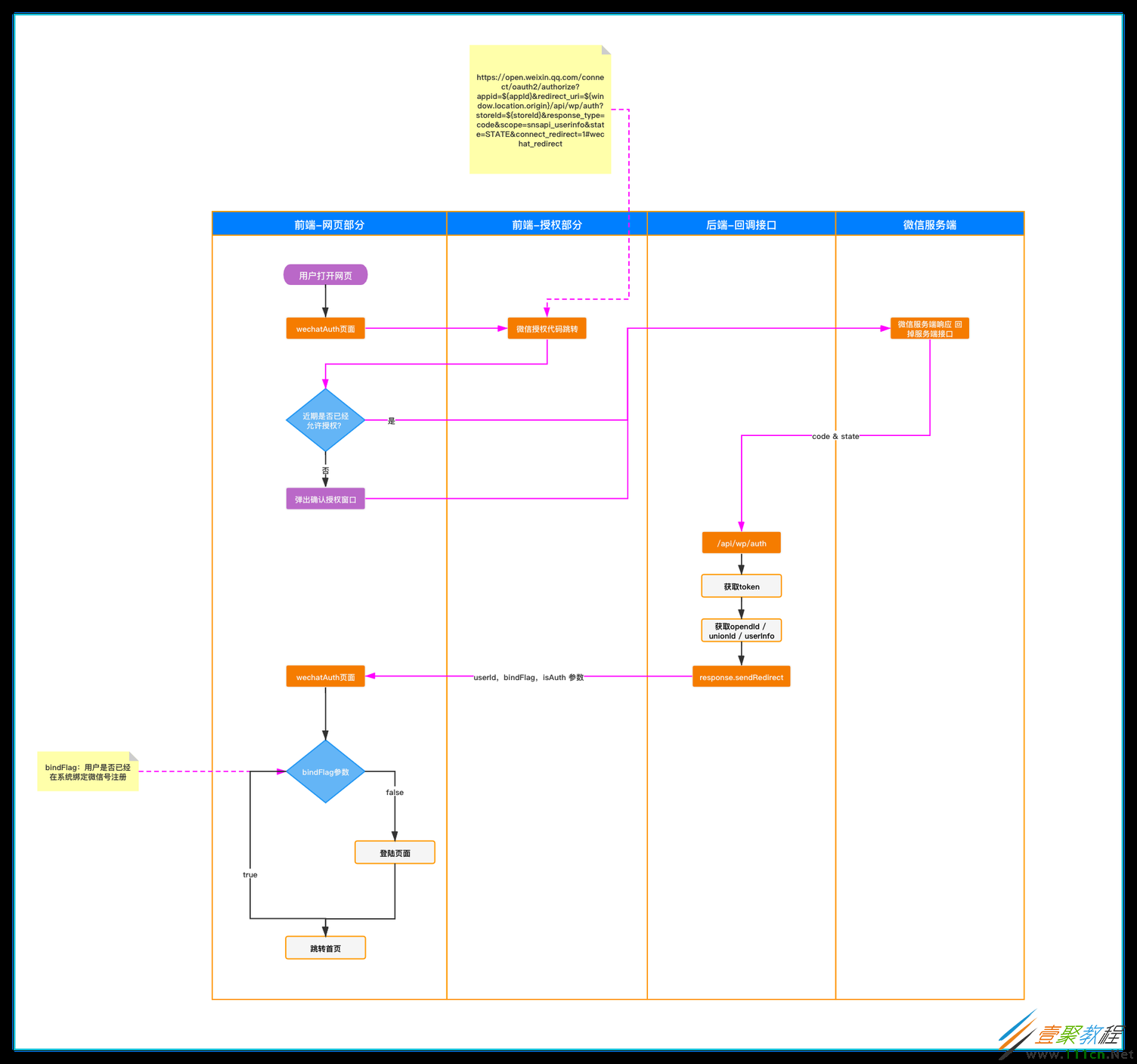
流程说明【提前沟通过的流程】
微信授权具有时效性,一段时间内授权之后,就不需要在重复点击确认。如果卸载微信重新安装,还是需要重新确认授权的。
不管是第一次确认授权还是授权之后,都可以通过微信服务器授权回调到我们的后端接口回调。
微信授权回调之后,会返回回调回来的code&state参数,后端可以通过code获取accessToken,然后通过accessToken获取用户信息
后端在接收到服务器回调之后,在回调到前端的时候存在两个主要的字段,isAuth代表是否授权,isBindFlag代表是否在我们系统当中已经注册登录。这里因为我们当前的系统需要用户授权注册,所以存在这两个字段。
域名,端口
准备好的域名 - 公安部备案的域名
端口号使用80端口
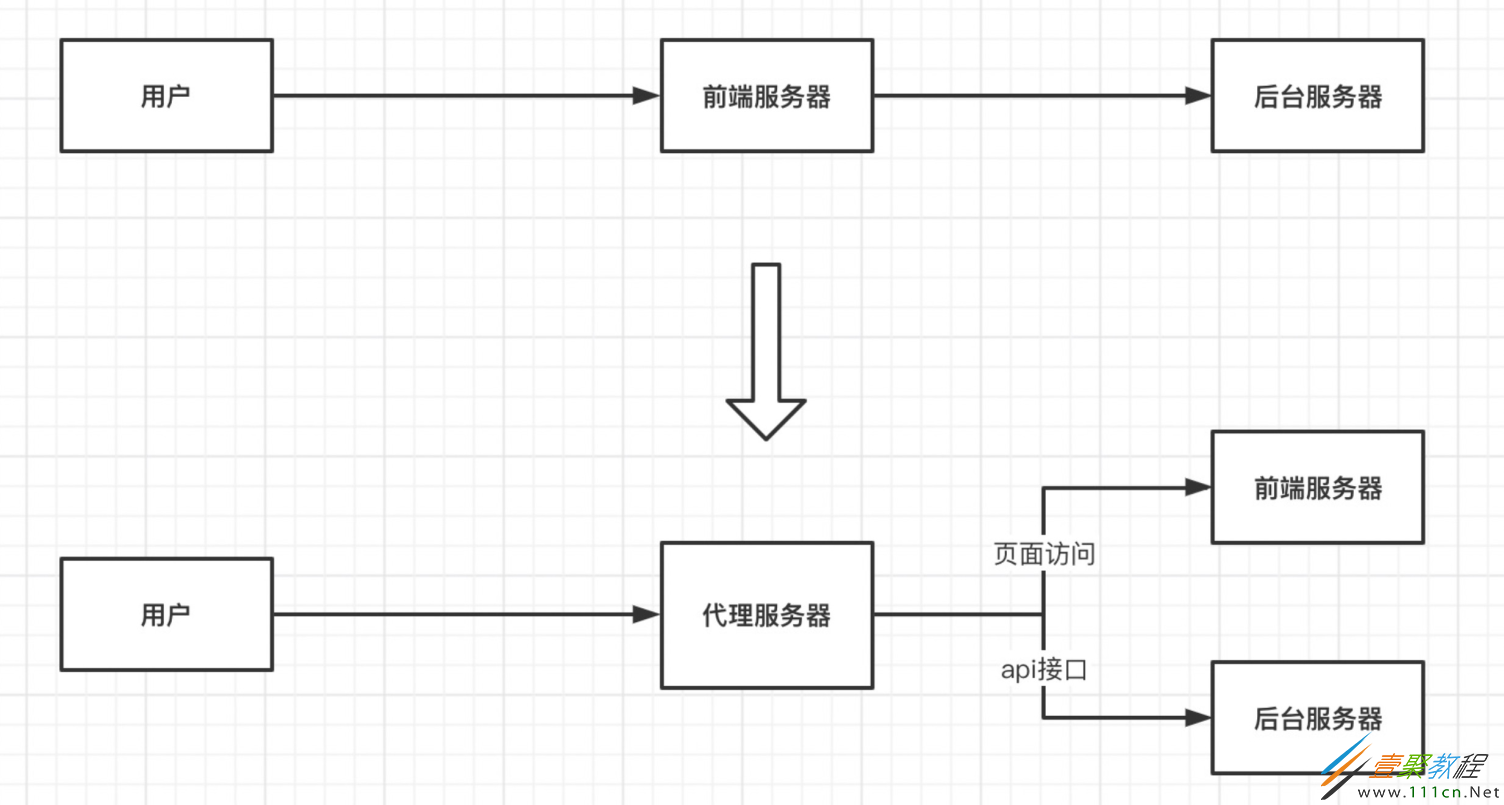
域名和端口号的要求是因为微信公众号配置域名以及微信服务器回调都需要域名和80端口。
这里同一个域名,端口适配前后端IP,通过nginx统一代理处理。
准备就绪开始工作
域名:http.xxx.cn
前端资源部署:http.xxx.cn
后端回调接口:http.xxx.cn/api/auth
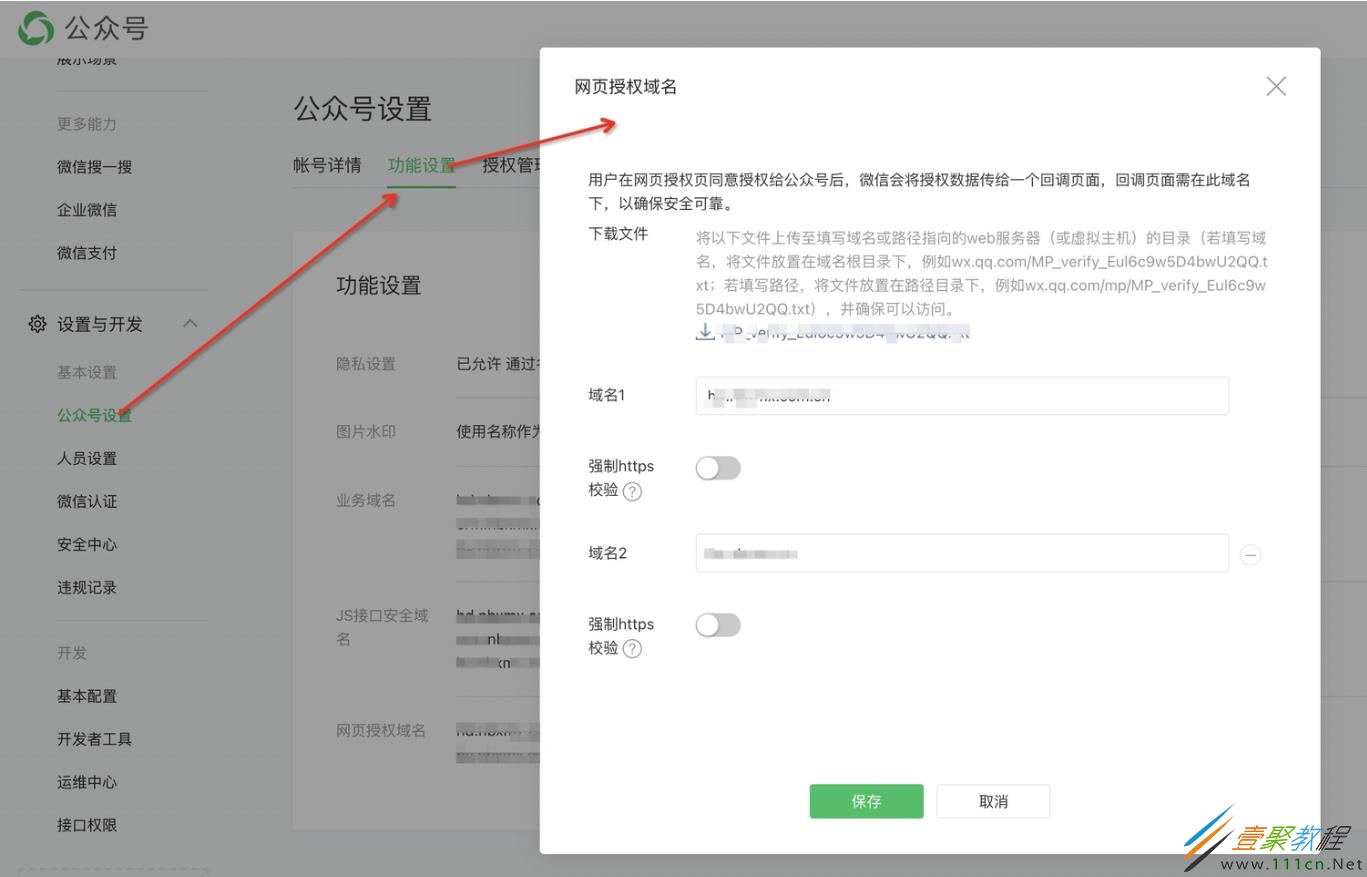
配置微信公众号
域名配置
服务器根路径上传校验文件,不然域名配置保存不了。
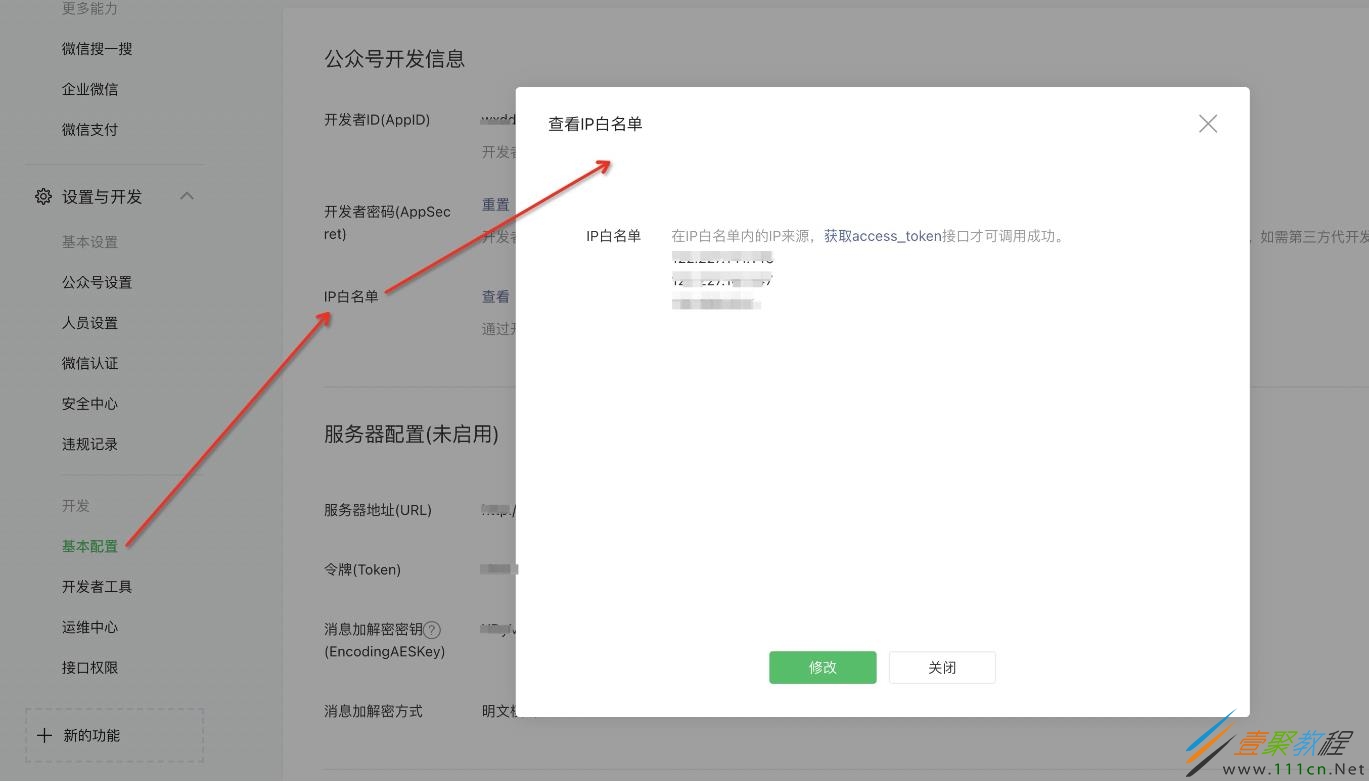
白名单配置
书写代码
import React, { useEffect } from "react";
import { View } from "@tarojs/components";
export default () => {
useEffect(() => {
// 后端回调回来路径格式:http://xxx.cn/#/pages/webAuthorization?bindFlag=0&openid=xxxxxxxxxxx&unionid=null&isAuth=true
var isBindFlag = false, isAuth = false, opendId = '', paramsArray = [];
/*
* 省略代码:地址判断,参数处理 赋值给isAuth, isBindFlag, openId
*/
if (!isAuth) { // 未授权
window.location.href=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${'xxxxxxx'}&redirect_uri=http://xxxxx/api/auth?response_type=code&scope=snsapi_userinfo&state=STATE&connect_redirect=1#wechat_redirect`;
} else if (!isBindFlag) { // 未注册
window.location.href = '#/pages/login'
} else { // 登录
window.location.href = '#/pages/index'
}
}, []);
return (
);
};
相关文章
- 蚂蚁庄园今日最新答案5.2 05-02
- 蚂蚁庄园今日答案最新2024.5.2 05-02
- 小鸡庄园今天答案2024.5.2 05-02
- 今日小鸡庄园答案2024.5.2 05-02
- 我国哪座名楼有“洞庭天下水,岳阳天下楼”的美誉 蚂蚁庄园今日答案5月2日 05-02
- 旅游小知识:你会辨认海滩安全旗吗?红色旗帜通常代表 蚂蚁庄园今日答案5.2 05-02