最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ElementUI实现el-form表单重置功能按钮代码示例
时间:2022-06-29 02:18:03 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下ElementUI实现el-form表单重置功能按钮代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
业务场景:
使用el-form时,点击重置按钮或者取消按钮时会实现表单重置效果。
重置功能按钮功能实现详细步骤:
第一:首先给el-form添加ref属性。
第二:在点击重置按钮执行的方法中,执行如下功能代码片段
reset(){
# 重新设置请求参数实体属性
this.queryParams = {
memberName: undefined,
typeId: undefined,
};
# 指定表单属性值重置
this.$refs["form" ].resetFields();
}
效果演示:
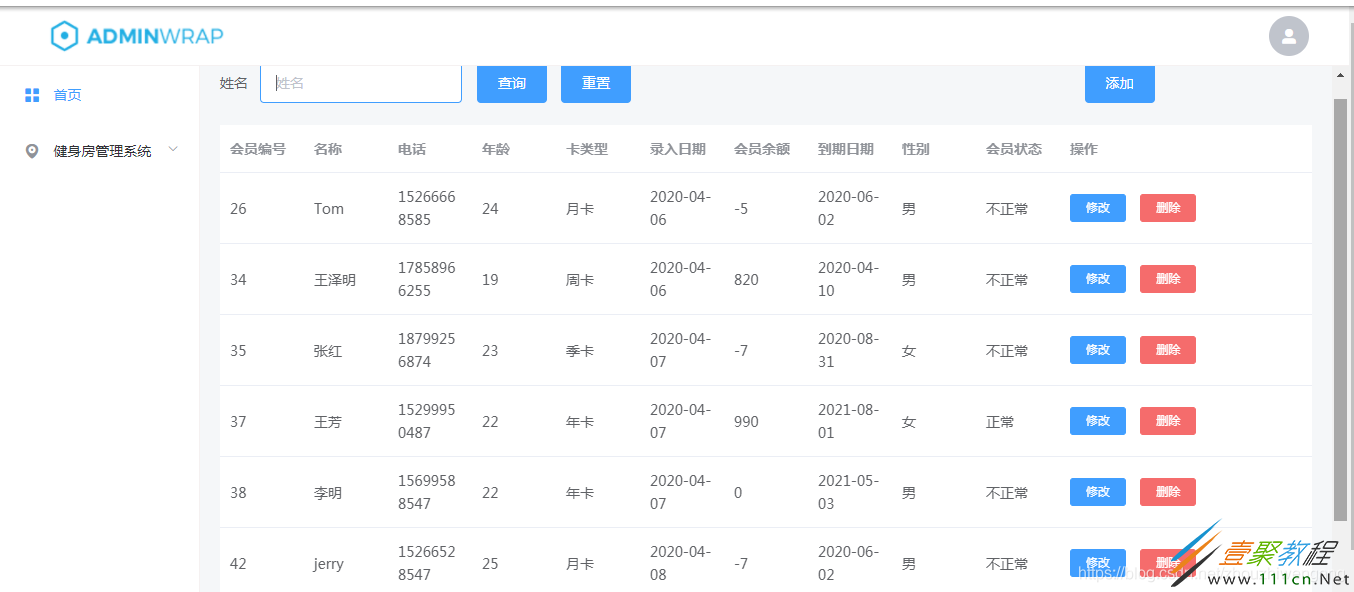
默认展示页:
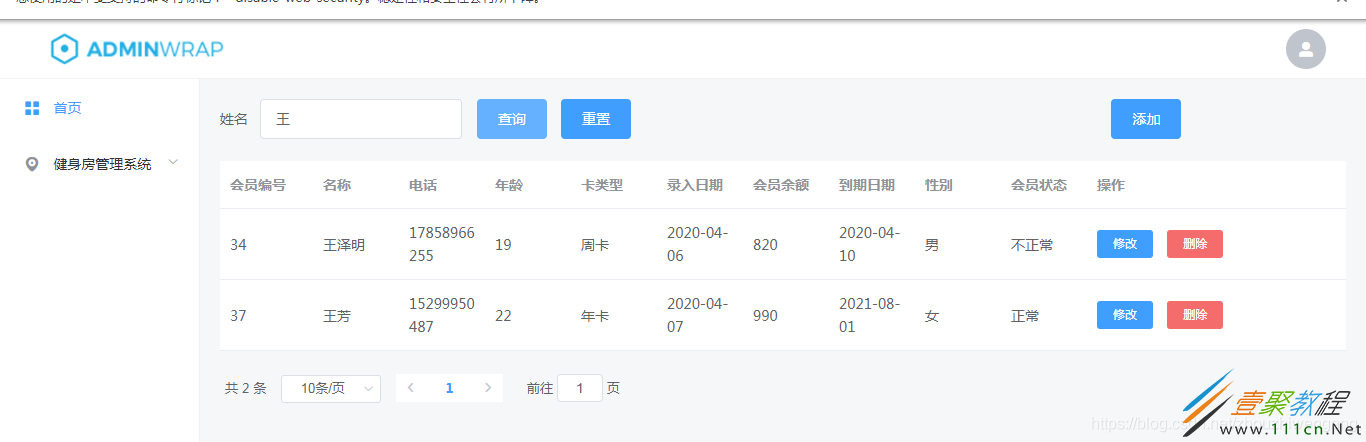
检索效果页:
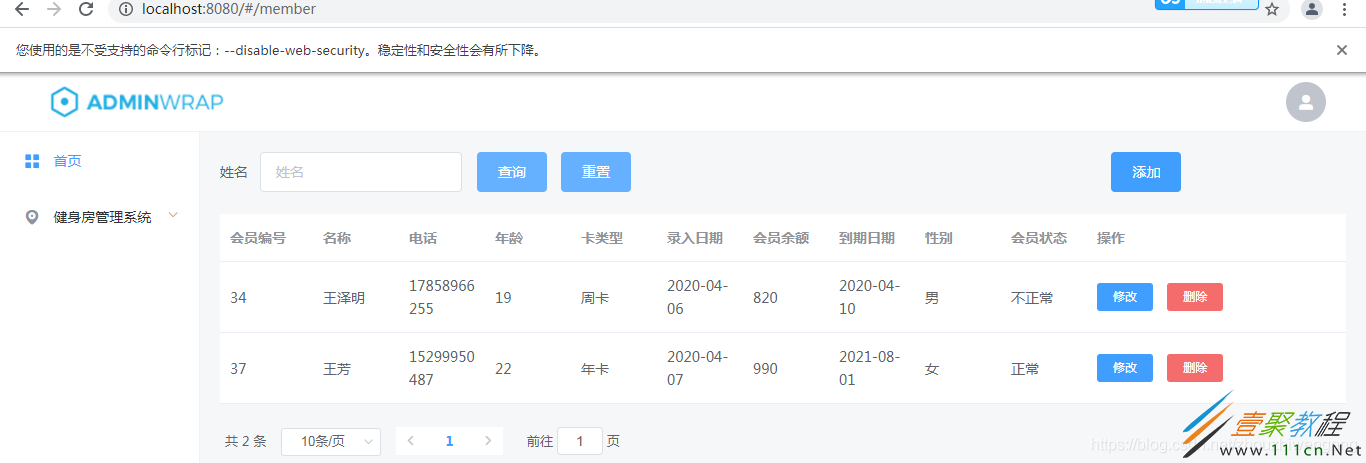
重置效果页:
Vue页面源码:
查询 重置
添加 {{ scope.row.memberSex === 1 ? '男' : '女' }} {{ scope.row.memberStatic === 1 ? '正常' : '不正常' }} 修改 删除
相关文章
- 蚂蚁庄园今日最新答案5.2 05-02
- 蚂蚁庄园今日答案最新2024.5.2 05-02
- 小鸡庄园今天答案2024.5.2 05-02
- 今日小鸡庄园答案2024.5.2 05-02
- 我国哪座名楼有“洞庭天下水,岳阳天下楼”的美誉 蚂蚁庄园今日答案5月2日 05-02
- 旅游小知识:你会辨认海滩安全旗吗?红色旗帜通常代表 蚂蚁庄园今日答案5.2 05-02