最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
uniapp封装小程序雷达图组件代码示例
时间:2022-06-29 02:19:12 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下uniapp封装小程序雷达图组件代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
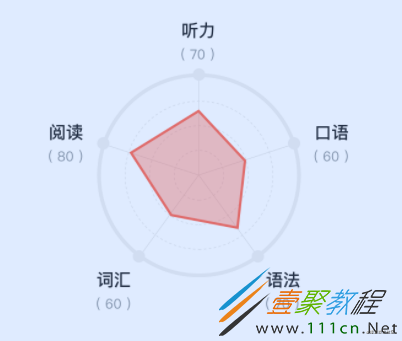
效果图:
实现代码如下
view
style
css;">.radar-canvas
width 550rpx
height 550rpx
margin 0 auto
script
要注意的点是,这里是封装成组件调用,在初始化的时候,const query = uni.createSelectorQuery().in(this),要加上in(this),否则会报找不到node节点的错误信息
export function toRpx(val) {
const res = uni.getSystemInfoSync()
const scaleRate = res.windowWidth / 375
return val * scaleRate
}
在页面中调用
相关文章
- ARC Raiders蛛丝马迹任务怎么做 蛛丝马迹任务全流程攻略 12-24
- ARC Raiders任务一览 直接记录任务全流程详解 12-24
- ARC Raidersr有任务吗 少校的储物柜任务全流程攻略 12-24
- 鸣潮今汐最佳阵容搭配 12-24
- 流放之路2怎么换升华 全平台换升华详细方法介绍 12-24
- 流放之路2怎么重置地图 全平台重置方法注意事项 12-24