最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
利用vue.js实现拖放功能代码示例
时间:2022-06-29 02:24:28 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下利用vue.js实现拖放功能代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
前言
添加拖放功能是使你的程序更加自然和友好的方法。尽管有一些提供拖放功能的库,但是了解它们在底层的工作原理是非常有意义的。
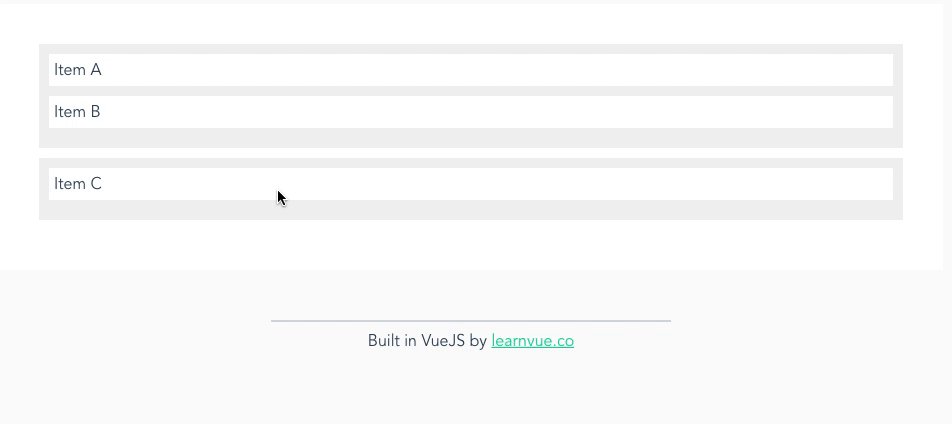
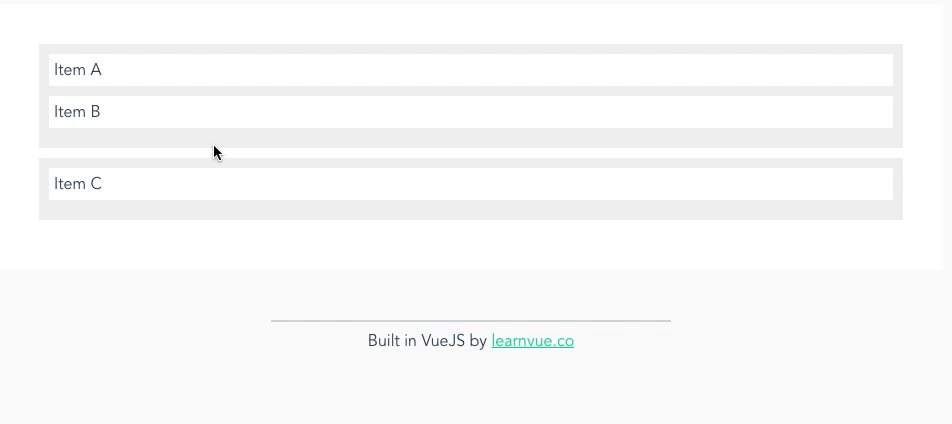
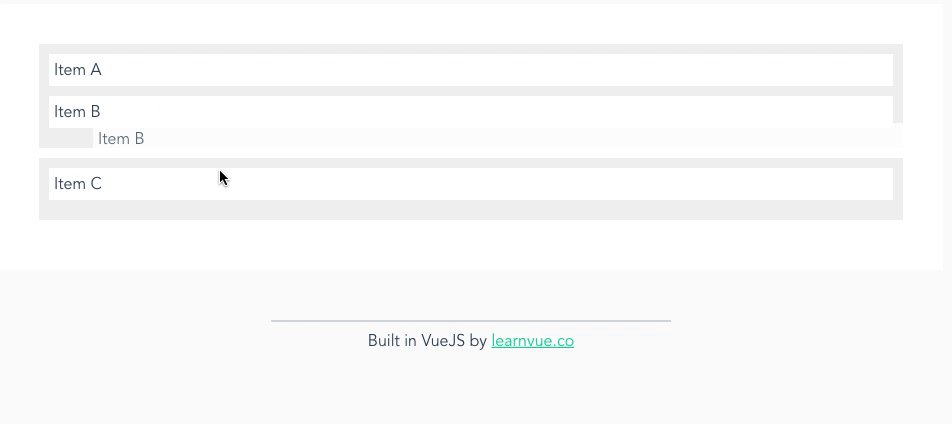
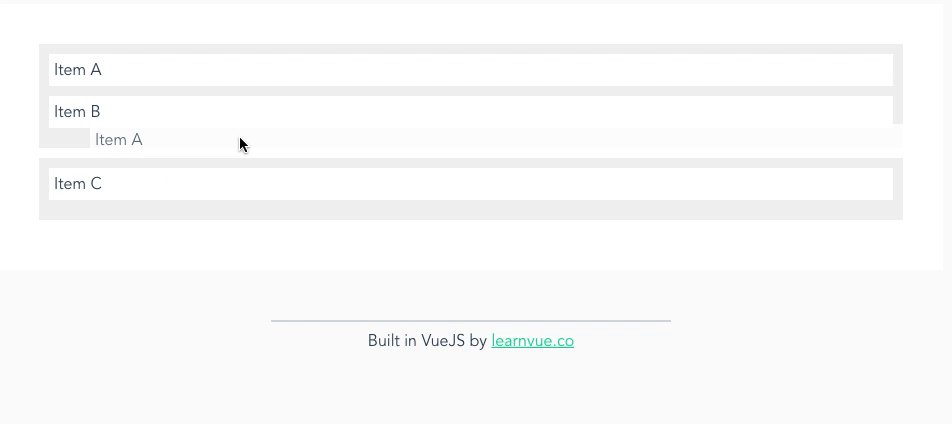
在本文中,我们将用内置的 HTML 拖放 API 来实现简单的拖放系统。像这样:
拖放API
HTML拖放API 是一种内置方法,它包含几个事件和属性,但是可以归纳为以两种类型的元素为思路来进行处理。
可拖动元素:可以被拖动的元素
可放置元素:可以接受被拖动元素的元素
如果这样分析,将会使分析拖放事件变得更加容易。
拖放事件
API 中有八个拖放事件可以用在我们程序中。
drag:可拖动的项目被拖动
dragstart:开始拖动可拖动元素
dragend:拖动结束(例如放开鼠标)
dragenter :拖动的项目进入可放置元素
dragleave –可拖动的项目离开可放置元素
dragover:可拖动项目在可放置元素上移动(每一百毫秒左右调用一次)
drop:可拖动项目被放置在可放置元素上
dataTransfer对象
关于拖放 API 最重要的一个知识点时它将 dataTransfer对象添加到事件中。
dataTransfer 对象允许我们在开始拖动元素时设置数据,并在将元素放在拖放区中时访问相同的数据。
我们应该知道一些关于 dataTransfer 的属性和方法(如果要了解更多,请查看dataTransfer API 文档)。
dropEffect:当前的拖放操作(例如,移动,复制)
effectAllowed:指定拖放操作
setData(name,val):允许我们向dataTransfer对象添加值
getData(name):检索存储的值
创建自己的拖放系统
如你所见例子中有两个列表,我们可以在它们之间顺畅地拖放项目。
配置我们的项目
首先,我们必须设置数据。在脚本中,创建一个 item 对象数组,对象的属性有:
id:唯一的 ID,以便我们可以查找对象
title:要显示文字
list:它所属的列表。
我决定在这个数组中添加三项:
data () {
return {
items: [
{
id: 0,
title: 'Item A',
list: 1
},
{
id: 1,
title: 'Item B',
list: 1
},
{
id: 2,
title: 'Item C',
list: 2
}]
}
}
另外还创建了两个计算属性用来把项目列表过滤为列表1中的项目和列表2中的项目。
computed: {
listOne () {
return this.items.filter(item => item.list === 1)
},
listTwo () {
return this.items.filter(item => item.list === 2)
}
}
创建计算属性比在 v-for 中使用 v-if 更好。
创建的模板代码
这是组件的轮廓。该代码将显示所有内容,但没有拖放功能。
{{ item.title }}{{ item.title }}
组件的样式并不重要。重要的是,即使没有内部元素,你的放置区也必须具有一定的高度,否则,你无法将鼠标悬停在上面!
css;">
通过在拖放区样式中添加一些填充来实现。
添加拖放功能
首先在脚本中添加一些方法:一种在开始拖动元素时使用,另一种在拖放元素时使用。
对于 startDrag 方法,我们想使用前面讨论的 dataTransfer 属性存储要拖动的元素的 ID。另外这个拖动事件将是一个动作。
startDrag: (evt, item) => {
evt.dataTransfer.dropEffect = 'move'
evt.dataTransfer.effectAllowed = 'move'
evt.dataTransfer.setData('itemID', item.id)
}
然后在 ondrop 中检索存储的 ID,以便我们可以访问数组中正确的项目。
onDrop (evt, list) {
const itemID = evt.dataTransfer.getData('itemID')
const item = this.items.find(item => item.id == itemID)
item.list = list
}
下面添加模板代码。
首先向事件添加事件。需要使元素可拖动并检测拖动开始事件。
{{ item.title }}
由于添加了 draggable 属性,所以,如果你运行程序,应该可以像这样拖动元素,但是无法将其拖放到任何地方。
让我们给它一个接受可拖动元素的放置区域。先添加调用 onDrop 方法的 drop 事件侦听器。
相关文章
- 撕掉她的衣服游戏中文版免费下载安卓版-撕掉她的衣服2真人最新版无限金币解锁 12-26
- 代号妖鬼钟馗技能介绍及阵容推荐 12-26
- 搜狗小说app最新版本下载-免费搜狗小说手机版安装包 12-26
- 最强祖师李清圣四阶法宝锻造及本命养成 12-26
- 绯月絮语官网入口地址介绍 绯月絮语官网入口地址一览 12-26
- ehviewer官网最新版本下载安卓2024-ehviewer最新版免登录直接安装 12-26