最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计矢量热气球绘制教程
时间:2022-06-28 19:59:21 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计矢量热气球的绘制教程。
教程分享:
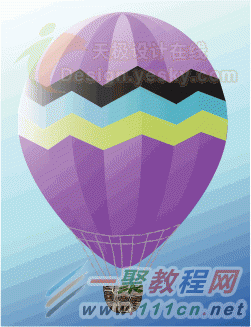
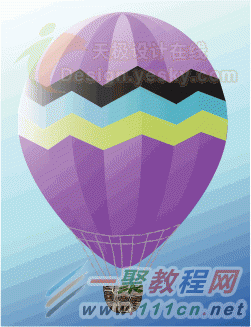
先来看一下最终效果:

本文以中文版Illustrator CS2为例,其它版本的Illustrator操作起来可能会略有差异。具体操作步骤如下:
1.首先,使用工具箱中的“矩形工具”画一个矩形,并以天蓝色到白色的渐变色填充矩形,注意不要使用描边色,结果如图1所示。

图1
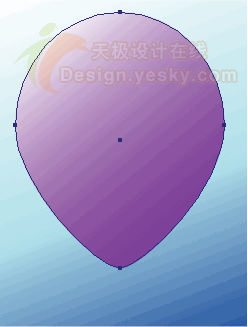
2.使用“椭圆工具”画一个圆形,并以紫色到白色的渐变色填充,描边色设置为无,然后使用“直接选择工具”拖动圆形下方的锚点,修改圆形的形状,直到得到如图2所示的气球外形。

图2
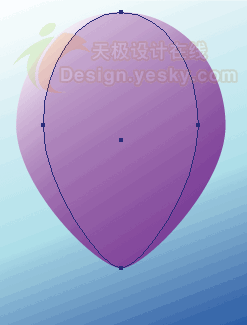
3.复制并粘贴气球形状,并改变其大小,然后将其放置到第1个气球球状的上方,如图3所示。

图3
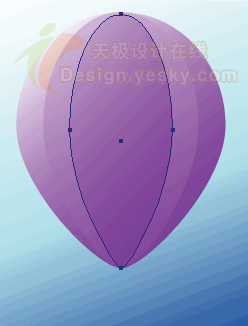
4.再用同样的方法复制并粘贴对象,然后调整其大小,使其比第2个更小一些,并放置到第2个的上方,如图4所示。

图4
5.最后,再用同样的方法制作一个比第3个更小的对象,并放置到第3个的上方,如图5所示。

图5
6.选择所有对象,然后选择菜单命令“对象|锁定|所选对象”(或按快捷键Ctrl+2)。
7.现在选择工具箱中的“多边形工具”,然后在工作区中的任意位置单击,当出现“多边形”窗口时,将“边数”设置为16,然后单击“确定”按钮。
8.选择工具箱中的“直接选择工具”,通过调整锚点的位置改变多边形的形状,然后将其放置到如图6所示的位置。

图6
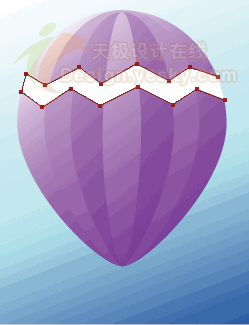
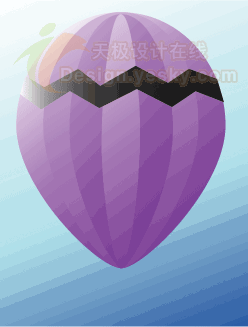
9.使用黑色到白色的渐变色填充以上多边形,注意不要使用描边色,结果如图7所示。

图7
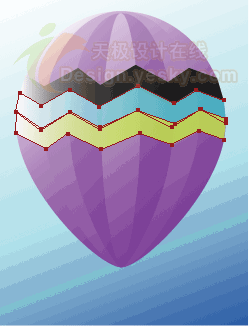
10.用同样的方法再制作两个多边形,并分别填充以淡蓝色到白色和柠檬黄到白色的渐变色,结果如图8所示。

图8
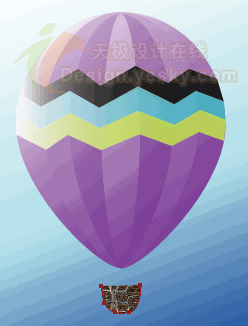
11.使用“铅笔工具”画一个气球下方的小篮子,并使用一种合适的图案填充,将描边色设置为黑色,如图9所示。

图9
12.选择工具箱中的“矩形网格工具”(隐藏在“直线”工具组中),然后在工作区的任意位置单击,当出现“矩形网格工具选项”对话框时,将“水平分隔线”数量设置为1,“垂直分隔线”数量设置为7,然后单击“确定”按钮。
13.使用“直接选择工具”改变网格的形状,并放置到如图10所示的位置。

图10
14.将网格描边色设置为淡灰色,不使用填充色,这样可以得到如图11所示的最终效果。

图11
好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计矢量热气球的绘制教程解析分享的全部内容了,各位使用者们看到这里了,小编相信大家现在看到这里了是非常的清楚了绘制方法了吧,那么大家就快去按照小编的教程自己去绘制下矢量热气球吧。
相关文章
- 蚂蚁庄园今日最新答案5.2 05-02
- 蚂蚁庄园今日答案最新2024.5.2 05-02
- 小鸡庄园今天答案2024.5.2 05-02
- 今日小鸡庄园答案2024.5.2 05-02
- 我国哪座名楼有“洞庭天下水,岳阳天下楼”的美誉 蚂蚁庄园今日答案5月2日 05-02
- 旅游小知识:你会辨认海滩安全旗吗?红色旗帜通常代表 蚂蚁庄园今日答案5.2 05-02














