最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计立体三维线条字母标志制作教程
时间:2022-06-28 20:02:05 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计立体三维线条字母标志的制作教程。
教程分享:
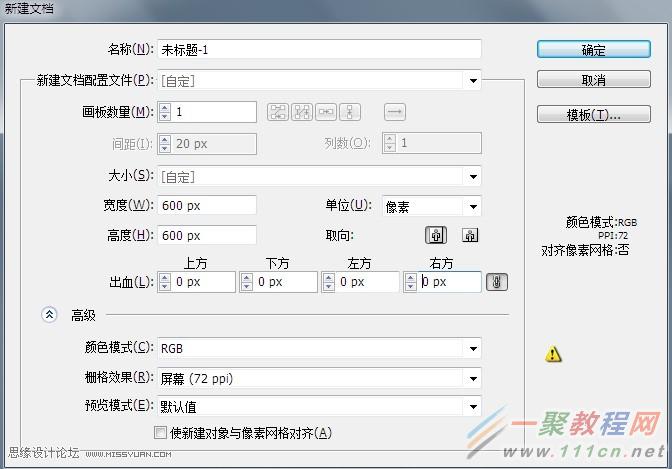
第1步创建一个新的文档。 RGB色彩模式。

接下来创建一个背景。 使用矩形工具(M)创建一个矩形,填充为黑色。(可以直接用ctrl+2进行锁定背景。)

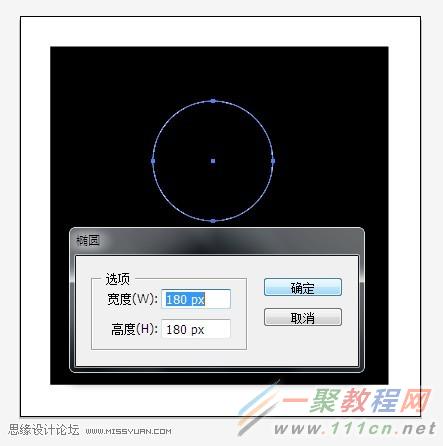
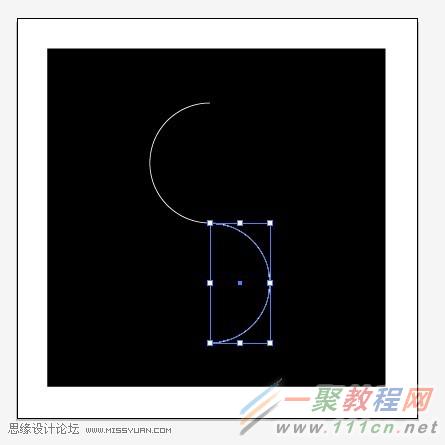
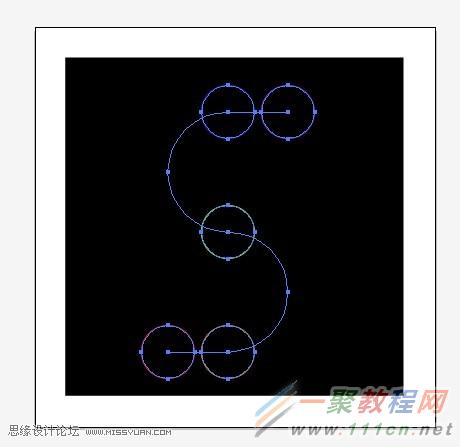
第2步创建一个路径,看起来像字母S,使用椭圆工具(L),创建一个圆圈,无填充和一个白色的描边颜色。

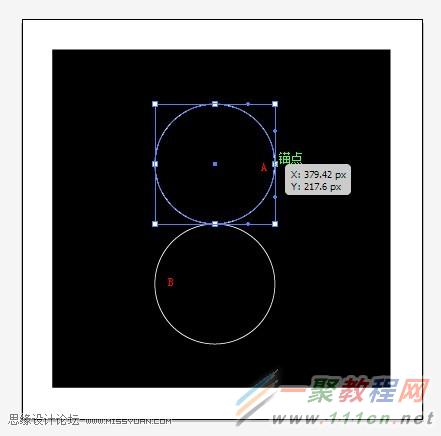
接下来找到对象>变换>移动,使用移动完整复制另一个圆,然后在对话框中单击"复制"按钮。

第3步使用直接选择工具(A)选择A点上圆,

然后按Delete键,B点同样的步骤删除。

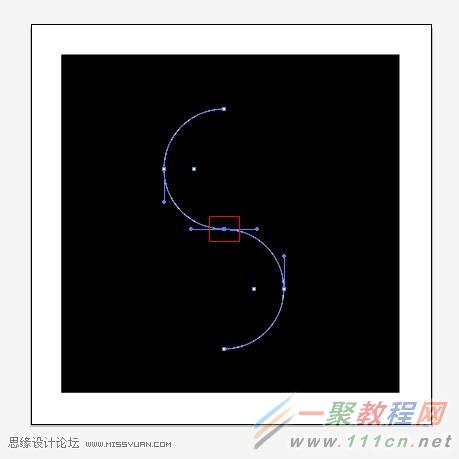
第4步使用套索工具(Q)选择两个路径的重叠区域,然后去到对象>路径>连接(命令+ J)。 将两个路径连接为一个路径。

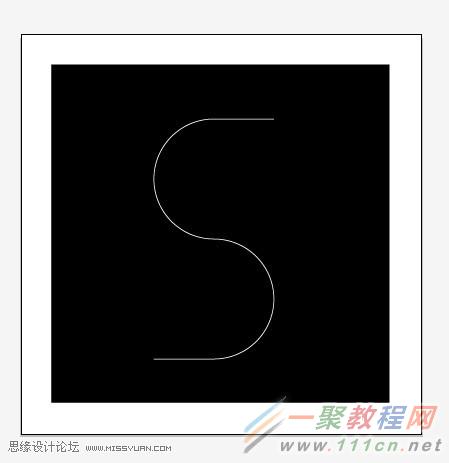
用钢笔工具(P),一个上部和下部的部分的路径建立绘制直线段。

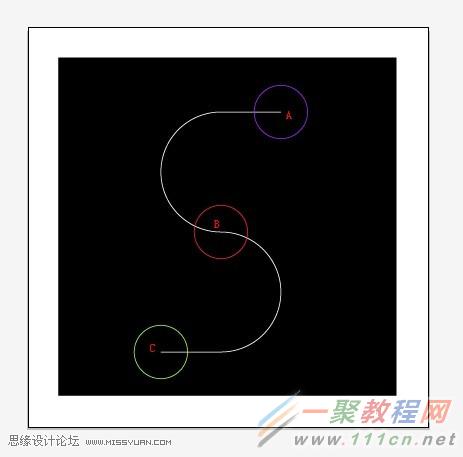
第5步用椭圆工具(L),创建三个大小相同,不同颜色的圆。 圆的中心应该位于点A,B和C的S形路径。然后去对象">"排列">"置于顶层。 将三个圆将放置在最顶层。

第6步
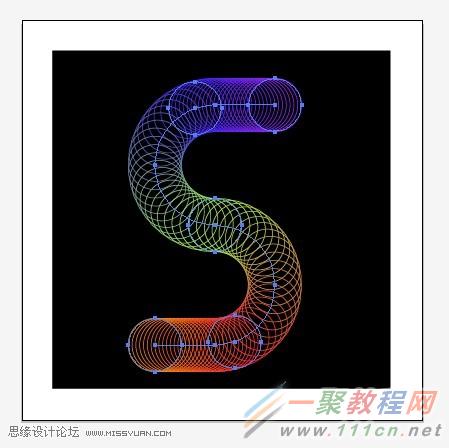
转到对象>混合>混合选项,在对话框中指定的步骤数。

接下来选择S路径取消描边,选择S路径和3个圆,然后到对象>混合>建立。

第7步
如果你对结果不满意。可以做一些改变。 选择混合对象到对象>混合>释放。 再加入两个圆,并上段新加入的圆直径略有减少(自由变换工具(E))。 请记住,在S形的路径必须是上述所有的圆。

然后到对象>混合>建立。

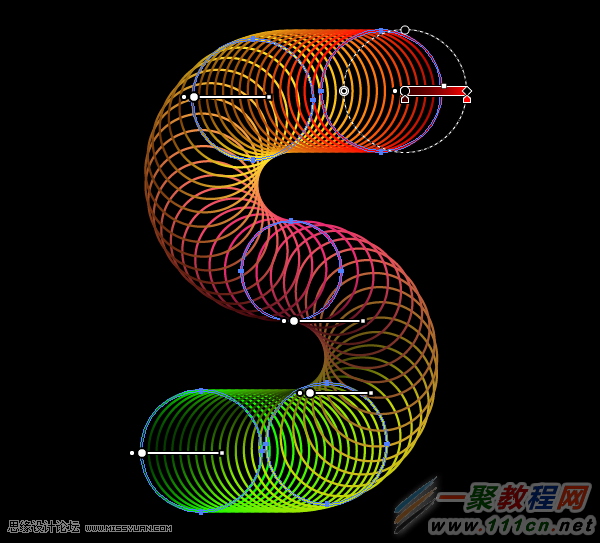
第8步选择所有的圆(在"图层"面板中点击路径后的圆圈,双圈的表示已经选中)

再去对象>路径>轮廓化描边

接下来我们可以给单独轮廓做径向渐变。

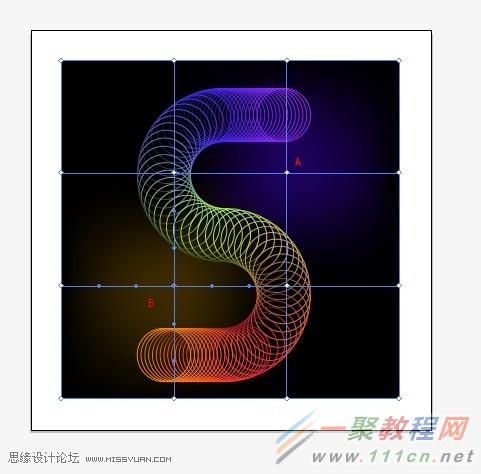
所有圆做好如(此图为原教程图,我不能截取带控制条的图)

第9步
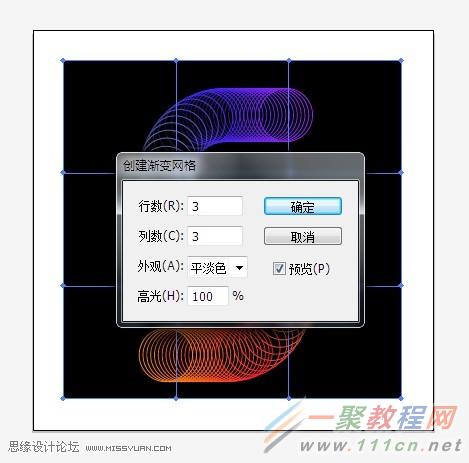
添加一些灯光效果。 选择黑色的正方形,然后去到对象>创建渐变网格,并设置对话框中的行和列的数量。(解锁黑色正方形Ctrl+Alt+2)

使用直接选择工具(A)对网格A点与B点加上颜色。

第10步
创建一个圆圈,做一个径向渐变填充,然后再应用"透明度"面板的颜色减淡混合模式,给画面增加空间感。

最后创建一个阴影, 创建一个圆圈,用椭圆工具(L)填充径向渐变从黑到白的。 混合模式为正片叠底。最终效果如图

加上标志文字,最终效果如图:

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计立体三维线条字母标志的制作教程解析分享的全部内容了,各位使用者们看到这里了,小编相信大家现在是非常的清楚了制作步骤了吧,那么大家就快去按照小编的教程去制作下自己想要的立体三维线条字母标志吧。
相关文章
- 剑星最终结局有哪些 05-06
- 疯狂原始人变异宠物怎么获得 05-06
- 剑星拾荒者的故事支线怎么做 05-06
- 下一站江湖2天下霸剑获取方法介绍 05-06
- metamask钱包官方网站 05-06
- metamask钱包ios 05-06














