最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator制作球型按钮效果教程
时间:2022-06-28 20:06:13 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下制作球型按钮效果的教程。
教程分享:
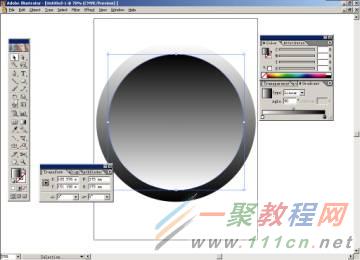
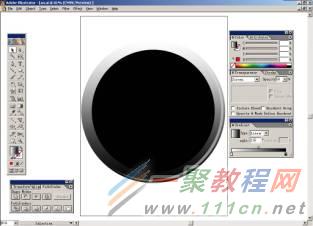
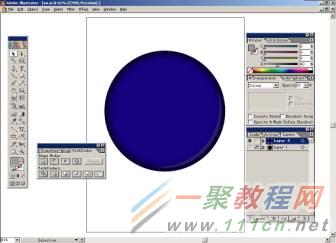
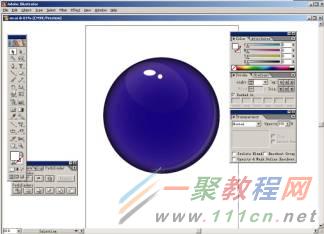
1. 双击Ellipse Tool(椭圆工具)在画布上点一下,.会跳出一个Ellipse的设置对话框,分别在将宽度和高度设定为205mm,按OK按钮。

2.将边框颜色关闭,并打开Window>Gradient(快捷键为F9),使用linear直线渐变。渐变角度为-90。

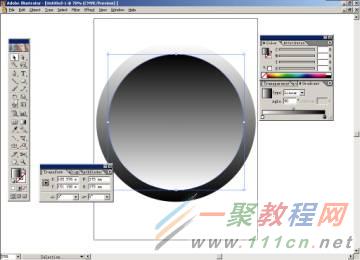
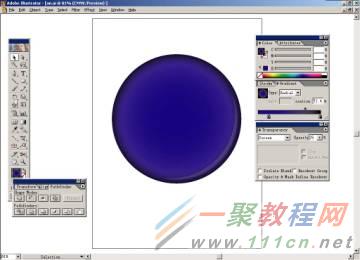
3.按CTRL+C拷贝,再按CTRL+F或者选择Edit>Paste in Front复制。打开Window>Transform(快捷键为F8),将其内的宽度和高度改成175mm,在Gradient面板里将渐变角度改为90。

4.用挑选工具选中里面的渐变小圆,.用黑色填充。

5.同时选中里面的黑色圆与最外面的渐变圆,按CTRL+C拷贝,再按CTRL+F或者选择Edit>Paste in Front复制。打开WINDOW > PATHFINDER 或按SHIFT + F9,选择从外型区域减去按纽,也就是Shape modes下的第二个按钮。接着打开WINDOW > TRANSPARENCY 或按SHIFT + F10,将模式改为Overlay,并将透明度Opacity改为50%。

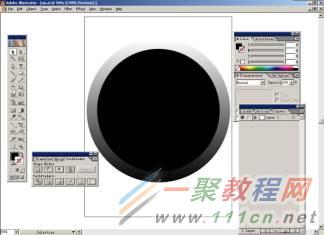
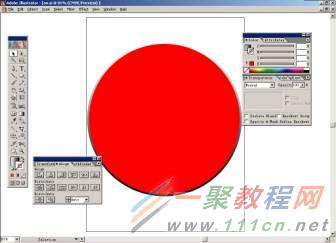
6. 双击Ellipse Tool(椭圆工具),画一个宽、高为200的圆。并填入一个红色。(这个颜色只是暂时的,主要是为了与下面的图案区分开来。)按CTRL+A全选,打开WINDOW > Align,选择上下、左右居中。也就是Align行的第二个与第五个按钮。

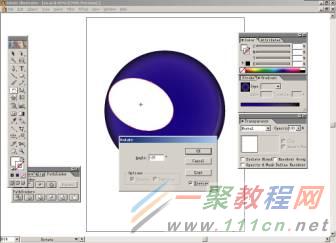
7.选中红色圆按CTRL+C拷贝,再按CTRL+F或者选择Edit>Paste in Front复制一个,填入绿色。(这个颜色只是暂时的,主要是为了与下面的图案区分开来。)用鼠标上下键调节圆的位置,使其与下面的红圆岔开。同时选中这两个圆,打开WINDOW > PATHFINDER 或按SHIFT + F9,选择从外型区域减去按钮,也就是Shape modes下的第二个按钮。

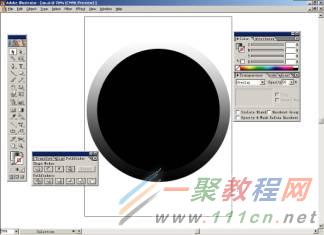
8. 打开Window>Gradient(快捷键为F9),使用linear直线渐变。渐变角度为135。再打开WINDOW > TRANSPARENCY 或按SHIFT + F10,将模式改为Screen,并将透明度Opacity改为50%。

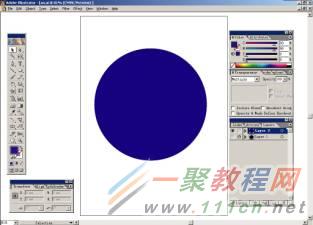
9.打开Window>Layers,新键一个LAYER2,并将LAYER1锁住和隐藏。双击Ellipse Tool(椭圆工具)在LAYER2上点一下,会跳出一个Ellipse的设置对话框,分别在将宽度和高度设定为160mm,按OK按钮。并填入一个C=90、M=90的兰色。在TRANSPARENCY面板中将模式改为Multiply。

10.选中圆按CTRL+C拷贝,再按CTRL+F或者选择Edit>Paste in Front复制一个,在执行EFFECT > STYLIZE > INNER GLOW,其中设置Mode为Normal,Opacity为 75%,Blur为12px,按OK按钮确定。

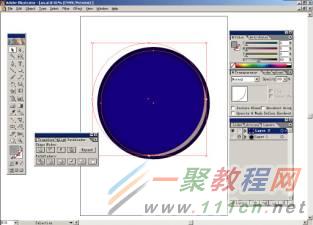
11. 再按CTRL+F或者选择Edit>Paste in Front再复制一个填入K=40的灰。双击 Scale Tool会跳出Scale对话框,将Scale设置为94%。

12. 再按CTRL+F或者选择Edit>Paste in Front再复制一个,随意填入一个颜色,移动键盘上下键,将两个圆岔开,同时选中这两个圆,打开WINDOW > PATHFINDER 或按SHIFT + F9,.选择从外型区域减去按钮,也就是Shape modes下的第二个按钮。

13. 打开WINDOW > TRANSPARENCY 或按SHIFT + F10,将模式改为Screen,并将透明度Opacity改为20%。

14. 再按CTRL+F或者选择Edit>Paste in Front再复制一个,打开Window>Gradient(快捷键为F9),使用Radial渐变。再打开WINDOW > TRANSPARENCY. 或按SHIFT + F10,将模式改为Screen,并将透明度Opacity改为25%。具体设置如下。

15. 双击Ellipse Tool(椭圆工具)绘制一个宽为90高为65的椭圆,填上白色。双击Rotate Tool工具,在跳出的对话框里输入角度为-25。按OK按钮确定。

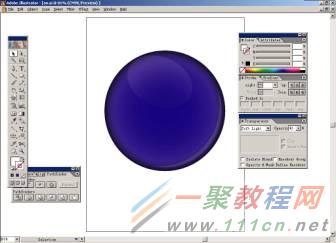
16.调整椭圆的位置,并在打开WINDOW > TRANSPARENCY 或按SHIFT + F10,将模式改为Soft Light,并将透明度Opacity改为40%。

17. 在使用Ellipse Tool(椭圆工具)分别绘制一个椭圆与一个正圆,填上白色,并调整到合适的位置。全选并按CTRL+G群组。

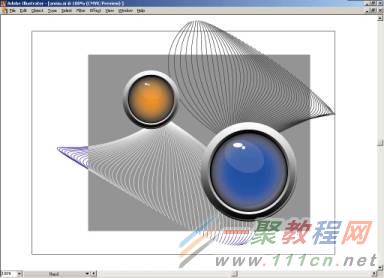
18. 打开Window>Layers,将LAYER1层解锁,并将前面的眼睛点出,使LAYER1层上的物体显示出来。调整相应位置,.得到最后的效果。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的制作球型按钮效果的教程,各位看到这里的使用者们,小编相信各位现在是非常的清楚了制作方法了吧,那么大家就快去按照小编的教程自己去试试效果吧。
相关文章
- 《剑星》计划净化地球支线任务攻略 04-30
- 《恶意不息》联机介绍 04-30
- 《恶意不息》达拉克二阶段打法 04-30
- 《文字化化》配置要求一览 04-30
- 《剑星》神奇鱼饵支线任务攻略 04-30
- 《恶意不息》蓟花指环介绍 04-30














