最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
AS3解析FLV格式和视频问题总结
时间:2022-06-28 22:11:48 编辑:袖梨 来源:一聚教程网
为什么要解析FLV格式?
在直播项目里面遇到需要统计flash视频帧间隔时长,首帧,GOP,等关键数据的时候,不可避免的需要对flv文件进行解析。
名词定义
首帧:是指用户看到第一个视频帧。
首帧时长:是指用户打开网页到看到第一个视频帧。
I帧:视频关键帧,包含全部的图形信息。
P帧:视频间隔帧,是根据P帧前面的P帧或者I帧diff出来的帧。数据量比I帧小。
GOP:Group of picture(图像组),指两个I帧之间的距离
FLV文件格式的定义
FLV格式定义:FLV是一种容器格式,它支持的音频编码有 linear PCM、ADPCM、MP3、Nellymoser、G711 A-law PCM、G711 mu-law PCM、AAC、Speex等,支持的视频编码有H264、On2 VP6、Sorenson Spark等。
使用OSMF解析FLV格式
地址: ps://sourceforge.net/adobe/osmf/home/Home/">https://sourceforge.net/adobe/osmf/home/Home/
使用OSFM的org.osmf.net.httpstreaming.flv.FLVParser类
var flvParse = new FLVParser();
flvParse.parse(inBytes, true, function(currentTag:FLVTag):Boolean
{
switch (currentTag.tagType)
{
case FLVTag.TAG_TYPE_VIDEO:
{
// 视频帧,可以通过FLVTagVideo的frameType来判断是不是I帧来计算GOP
// 统计帧间隔
break;
}
case FLVTag.TAG_TYPE_AUDIO:
{
// 音频帧
break;
}
default :
{
// script帧
break;
}
}
return true;
});
视频播放质量监控
关键数据:首帧、掉帧率、flashBuffer长度 首帧直接关系到用户的体验,最好能做到秒开。 掉帧率可以体现出用户观看视频时的卡顿情况。 flashBuffer长度可以一定程度上体现用户延时状况。
经过反复试验发现bufferTime增大会一定程度上减小掉帧率。但是会增大FlashBuffer长度,也就是会增大延时。同时也会增大首帧时长。目前在线课堂的bufferTime值为1S。
再说说掉帧,就目前所知掉帧和bufferTime、浏览器、flv文件视频帧时间戳等都有一定关系。 浏览器方面Chrome掉帧比IE要高。视频帧时间戳均匀可以减少掉帧。
直播中常见的问题
[有声音没画面]
原因:当用户进入后必须等到一个I帧才能解开。P帧需要参考前置帧。视频直播的过程中用户是随机进入的,那么用户收到的第一个帧就有可能是P帧也有可能是I帧,如果用户刚好很走运接到的第一个帧就是I帧那么他就是秒开。
解决方案:我们前面说了用户接到的第一个帧就是I帧那么就是秒开。怎么才能让用户接到的第一个帧就是I帧呢?有两种方案
缓存I帧(或者叫缓存GOP):
服务端缓存上一个I帧到用户进入时刻的所有帧,一次丢给客户端。这时客户端就会秒开客户端为了减少和源头的延迟,通常会做加速播放。比如斗鱼、映客就是采用这种方案。
优点:技术实现相对简单,可以实现秒开。
缺点:当用户频繁进出房间,会造成服务端大量的带宽开销。
动态编码I帧:
服务端没个把直播过程中的视频解码,动态编码。

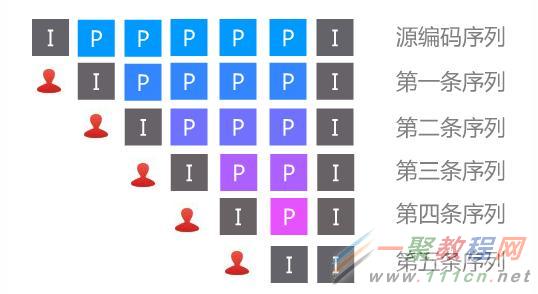
如图:假设我们的GOP是5,实际使用的时候大概是40或者更高(我们的GOP大概是200我会乱说) 服务器为I帧和P帧间的每一个P帧开一个独立编码序列。代价就是当GOP是40的时候就要有40个编码序列。
优点:可以节省服务端带宽资源
缺点:就是比较消耗CPU资源。
[有画面没声音]
这个可能性比较小,原因通常是上行没有声音。
相关文章
- 《塞尔达传说王国之泪》恶魔神像在哪? 恶魔神像位置 04-25
- 王者荣耀五五朋友节返场皮肤2024 04-25
- 桃源深处有人家4.25有什么更新 04-25
- 恶意不息游戏玩法是什么 04-25
- 王者荣耀五五朋友节福利活动一览2024 04-25
- 保卫萝卜4周赛4.25怎么过 04-25














