最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
利用label标签和CSS美化文件上传表单
时间:2022-06-25 11:09:23 编辑:袖梨 来源:一聚教程网
文件上传类型表单是一个让很多前端开发者纠结过的表单类型,因为它是一个无法单纯用CSS给它定义兼容的样式。上周的工作中有个批量上传图片的页面,又遇到了这个问题,于是,今天把我的解决方案奉献给大家:利用label标签与CSS共同打造一个样式可控的并兼容IE6之外主流浏览器的上传表单。
实现思路通俗易懂:
首先,我们要新增一个与file相册大小的button按钮,然后利用label为初始的file类型表单定义标注(关于label的解释与用法,此处不详解,不了解的请自行查阅HTML手册)。如此一来,一个可以触发选择文件表单的按钮就出来了。接下来,相信很多人都知道怎么做了。
有了一个可以触发file表单的按钮,只要通过绝对定位将file表单从文档流中拖出,然后用z-index属性将它的层级提升到比button按钮高,同时将file表单的透明度置为0,这样一来,file表单就正好覆盖在button按钮上了,并且可触发选择文件表单。此处有一点需要说明,FireFox中是无法通过width来设定宽度值的,所以需要用input的size值来设定file表单宽度值。
最后,附上样例中的成型代码:
| 代码如下 | 复制代码 |
CSS代码:
| 代码如下 | 复制代码 |
|
.btns{position:relative} |
|
例
| 代码如下 | 复制代码 |
|
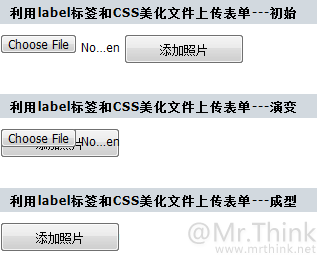
利用label标签和CSS美化文件上传表单---初始
利用label标签和CSS美化文件上传表单---演变
利用label标签和CSS美化文件上传表单---成型 |
|
几个注意的细节:
1.file表单与button按钮的高宽一定要相同;
2.因各浏览器对file表单的表现不一致,其边框一定要隐藏掉,以免出现各浏览器不兼容问题;
3.firefox中直接通过样式定义width是无效的,需要用size设置file宽度;
4.IE6可用JS为button绑定file表单的点击事件,此处不详述。
相关文章
- 逆水寒手游橙戒流火幻荧什么时候上线 04-25
- 原神仆人阵容搭配推荐 04-25
- 恶意不息铁匠铺怎么升级 04-25
- 原神龙蜥特急斯库拉号成就怎么达成 04-25
- 恶意不息浅滩双子掉落什么 04-25
- 原神仆人阿蕾奇诺武器推荐 04-25