最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
利用css负边距实现tab切换效果
时间:2022-06-25 10:13:54 编辑:袖梨 来源:一聚教程网
负边距的使用非常简单
| 代码如下 | 复制代码 |
|
|
|
如何改变覆盖顺序
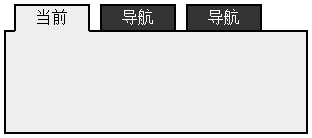
负边距可以用在哪些地方
| 代码如下 | 复制代码 |
|
|
|
注意:firefox 下面 .nav li 不用加 position:relative; 也能覆盖到下面的 div ,但是 ie 下面要加上。
修正 IE 的 bug
相信大家都很了解 IE 的 3 像素 bug,当浮动元素和非浮动元素相邻时,会增加额外的 3 像素,这个时候,我们就可以用负边距来解决(并非唯一的办法):
| 代码如下 | 复制代码 |
相关文章
- 第五人格2024演绎之星活动攻略 第五人格2024演绎之星活动怎么玩 04-27
- 第五人格小小梦魇联动内容有哪些 第五人格小小梦魇联动内容一览 04-27
- 王者荣耀项羽苍威无极价格一览 王者荣耀项羽苍威无极价格是多少 04-27
- 原神被缚的囚徒任务怎么攻略 原神被缚的囚徒任务完成方法 04-27
- 第五人格深渊珍宝5I返场皮肤是什么 04-27
- 洛克王国新路奇遇题库答案是什么 04-27