最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS text-align 文本对齐实例
时间:2022-06-25 09:44:17 编辑:袖梨 来源:一聚教程网
语法:text-align : left | right | center | justify
说明:设定元素内文本的水平对齐方式。
参数:left : 左对齐;right : 右对齐;center : 居中;justify : 两端对齐
初始值:跟浏览器的设置有关
继承性:可继承
适用于:block元素
| 默认值: | 如果 direction 属性是 ltr,则默认值是 left;如果 direction 是 rtl,则为 right。 |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.textAlign="right" |
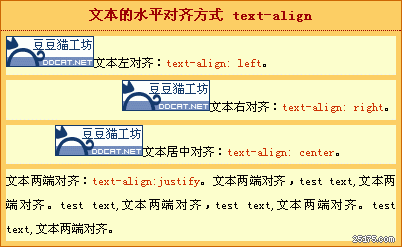
其各参数在浏览器内的显示如图1所示。
图1 水平对齐方式
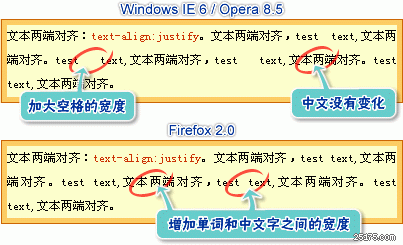
前三种对齐方式都很好理解,而最后一种两端对齐(text-align:justify)可以让大段的文本看起来比较整齐,不过两端对齐的表现可能会因为浏览器的不同而有所不同,如图2所示。
图2 不同浏览器对于两端对齐的不同表现
2.适用于:block元素
text-align属性只有对block元素设定才会生效。例如有如下设定:
虽然对图片设定了居中对齐,但是在浏览器内的效果如图3所示。
图3 图片与对齐方式
由图3读者可以看到,因为图片
如果想让单个图片达到居中的效果,应该在其外嵌套一个block元素,然后设置这个元素的对齐方式为居中对齐,如下所示:
其效果如图4所示。
图4 图片居中
3.继承性
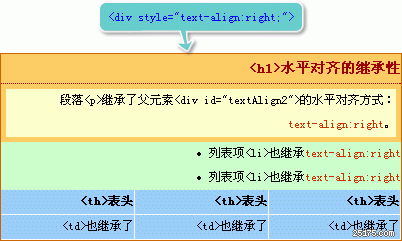
text-align属性是可继承的。当设定了某个元素的水平对齐方式以后,其子孙元素的水平对齐方式都将继承该设定,如图5所示。
图5 text-align的继承性
注意:不同浏览器之间的继承略有差别。例如在Opera中,表头将不继承右对齐,而依然居中对齐,除非对其专门定义。
由于text-align属性的继承性,因此在定义时候需要特别注意,如果子孙元素不希望继承水平对齐方式,则需要再分别定义。
4.应用:整体居中
虽然text-align用以设定文本的水平对齐方式。但是在IE中,对齐会应用在此元素内所有的子孙元素上,例如有如下代码:
本段落会在IE内居中显示,而在Firefox和Opera内居左显示。
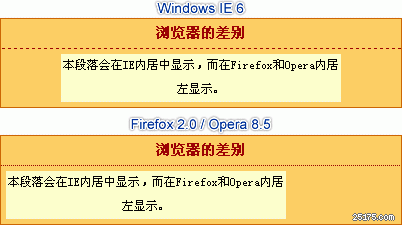
其在Windows IE 6.0、Firefox 2.0和Opera 8.5中显示的效果如图6所示。
图6 不同浏览器的差别
读者可以看到,
要使在浏览器内居中,则需要设置CSS如下:
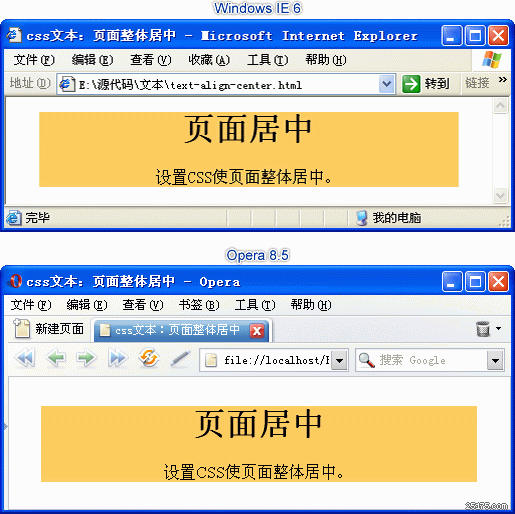
此时在浏览器内浏览,页面内的元素都将居中显示,如图7所示。
图7 浏览器内页面整体居中
由于text-align属性的继承性,因此在定义时候需要特别注意,如果子孙元素不希望继承水平对齐方式,则需要再分别定义。
4.应用:整体居中
虽然text-align用以设定文本的水平对齐方式。但是在IE中,对齐会应用在此元素内所有的子孙元素上,例如有如下代码:
其在Windows IE 6.0、Firefox 2.0和Opera 8.5中显示的效果如图6所示。
图6 不同浏览器的差别
读者可以看到,
元素本身也居中显示了,因此可以利用此特性来设置页面内容在IE内的整体居中效果,例如有html结构如下:
页面居中
设置CSS使页面整体居中。
要使
body {
text-align: center; /* 在IE内居中 */
}
#wrap {
width: 90%; /* 设定宽度才能显示出居中的效果。*/
margin: 0 auto; /* 在Firefox及Opera等浏览器内居中。*/
}
text-align: center; /* 在IE内居中 */
}
#wrap {
width: 90%; /* 设定宽度才能显示出居中的效果。*/
margin: 0 auto; /* 在Firefox及Opera等浏览器内居中。*/
}
此时在浏览器内浏览,页面内的元素都将居中显示,如图7所示。
图7 浏览器内页面整体居中
注意:此时页面内所有的文本都继承的的设定而居中显示,因此实际应用中,可以再设定wrap层的对齐方式为左对齐
相关文章
- 星际战甲自爆怪怎么打 05-01
- 梦幻西游修业点怎么交易 05-01
- 放置江湖经验怎么刷 05-01
- 光遇如何找到改变体型的药水 05-01
- 攻城掠地宝物属性怎么获得 05-01
- 崩坏星穹铁道折冲妙算唱片在哪折冲妙算唱片位置指引 05-01
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码