最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
网页中怎么实现checkbox&radio对齐的教程
时间:2022-06-25 10:28:34 编辑:袖梨 来源:一聚教程网
不仅不同浏览器不同,不同的字体,不同的文字大小也会表现不一样。
重置 form checkbox & radio
因为不同浏览器解析不一样,有些是默认margin,有些是默认padding,还有ie6,7连margin和padding即使设置为0后,所占的空间还是比较大,所以还是有必须重置下,这样就能解决很多不必要的麻烦。
以下是 14px Arial 字体的解决方案:
1、css代码
|
.form {font:14px/18pxArial,Helvetica,sans-serif; }
.form input, .form label {vertical-align:middle; }
.form label {margin-right:6px; }
.form_checkbox, .form_radio {
margin:03px00;/*与右侧文字的间距*/
padding:0;
width:13px;
height:13px;
/*ie7 ie6 根据不同的 font-size 设置不同的值*/
*vertical-align:1px;
}
|
2、html代码
|
|
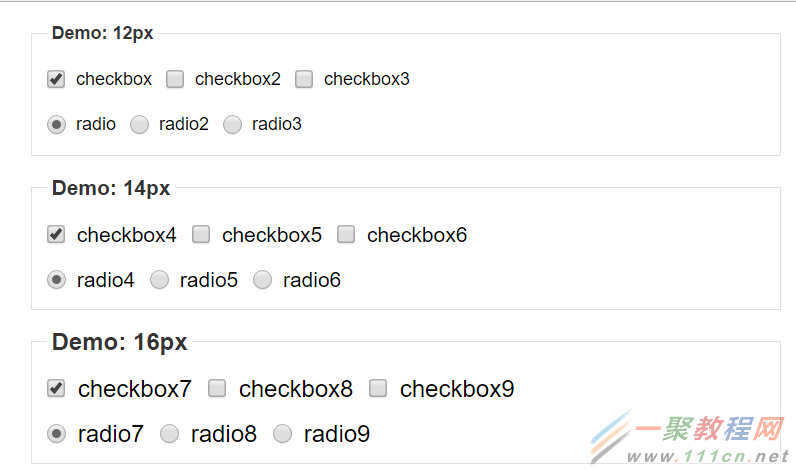
3、效果图
相关文章
- 绯月絮语阵容怎么搭配 绯月絮语阵容搭配推荐 12-23
- 千机阵在哪预约 千机阵预约入口 12-23
- 千机阵官网网址是什么 千机阵官网入口 12-23
- 塞尔达无双封印战记疾风突击使用指南 疾风突击怎么用 12-23
- 艾尔登法环黑夜君临据点怎么选 四大据点主要情况介绍 12-23
- 艾尔登法环黑夜君临符文怎么获得 如何获得强力符文 12-23