最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS 3 transform 属性的 BUG分析介绍
时间:2022-06-25 13:34:12 编辑:袖梨 来源:一聚教程网
最近在弄一个功能,需要通过弹窗来显示内容,取舍并尝试之后选择利用 CSS 3 transform 属性的 translate() 参数来实现弹窗的居中定位。
鼓捣了半天,测试 Chrome 完全正常,Edge 也正常,恩,到这里我觉得自己已经看到结局了,万万没想到,打开 IE 11 之后直接气的吐血!设置的 transform 属性竟然完全无效,说好的 IE 9 及以上就可以兼容的呢?怎么和想象中的不一样呀!
之前尝试各种让元素水平加垂直居中的方法,都各种因为什么表格嵌套啊,兼容性啊,适用性啊,或多或少的出现了问题,好不容易决心抛下 IE 8 用 transform,结果又给我来这一出。
发现问题
当时我都打算干脆让整个 IE 全部滚蛋好了,计划让 IE 系列除了 Edge 全部只用 margin: auto; 大法左右居中,于是去问了一下 IE 的专有 hack,发现自从 IE 10 开始就没有 hack 了……
解决方法
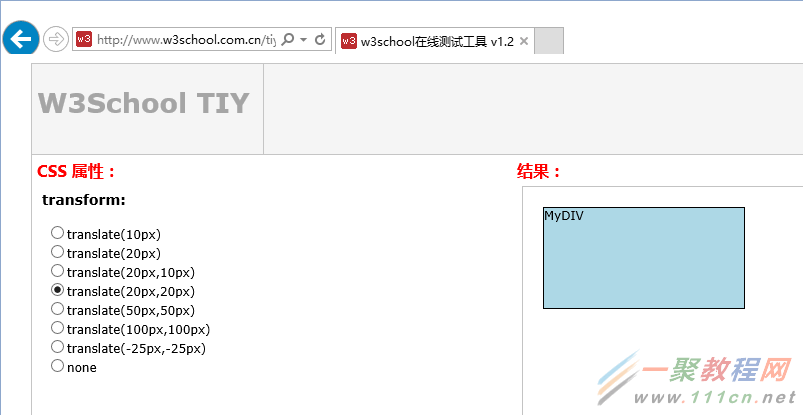
我一向不喜欢用 JS 来控制样式,最终还是一边痛骂微软全家,一边口嫌体正直的抱着最后一丝希望的真的只是随手的使用 IE 11 打开了 W3School 关于 translate() 的演示页面,啊咧,怎么有效呢?
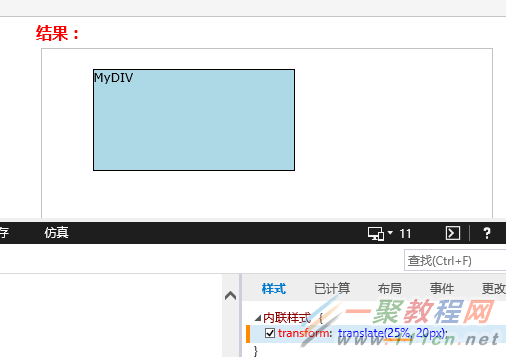
难不成是 IE 11 不支持 translate() 的值为百分比?于是尝试用调试台把数值改成了百分比,竟然是有效的。
???什么情况???
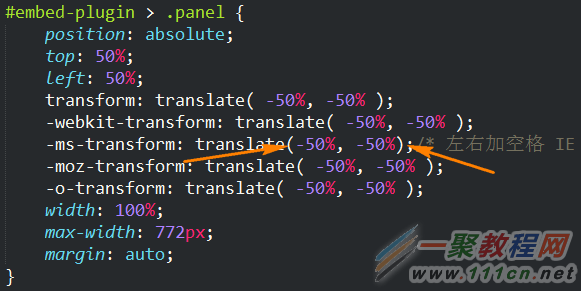
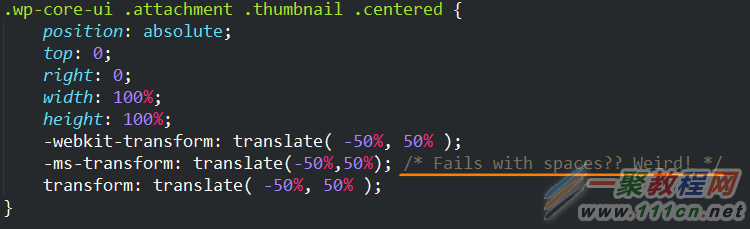
经过一番折腾,最终得出结论:translate() 在 IE 下,括号的旁边是不能加空格的,一加就无效。
而类似的 rgba() 就没这个问题,真是让人匪夷所思的 BUG,逼死强迫症的节奏。
翻了下,其实 WordPress 核心中的 CSS 也发现了这个问题,并且加上了一段注释。
s