最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
IE7,IE8浏览器CSS实现正圆角效果代码
时间:2022-06-25 10:03:21 编辑:袖梨 来源:一聚教程网
一、关于IE7, IE8不支持CSS3 border-radius
CSS3 border-radius可以轻易实现圆还有圆角效果,然而,需要IE9+浏览器才行。移动端自然不成问题,但是众多(尤其面向C侧)PC页面是至少需要兼容IE8的,那有没有什么办法可以让IE7, IE8也支持圆角呢?
很久很久以前介绍过一个名为PIE的东西可以实现IE7,IE8的圆角,是10年7月份写的一篇“PIE使IE支持CSS3圆角盒阴影与渐变渲染”(本文还有其他很多圆角方法介绍)。
其原理是利用的IE私有的behavior,本质上还是JS代码。
这里,给大家介绍一个使用纯CSS实现IE7,IE8浏览器正圆角的例子。
二、纯CSS实现IE7,IE8圆角
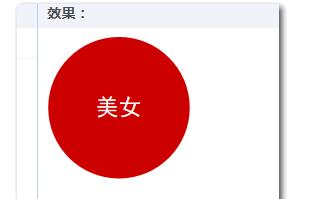
我们直接看demo,您可以狠狠地点击这里:IE7/IE8浏览器纯CSS实现圆角demo
IE8浏览器下:

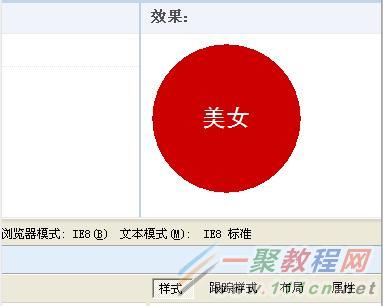
补充于2016-07-13
有小伙伴评论反映IE8下不是正圆,然后,今天我特意打开10年前还是XP系统的笔记本,使用原生的IE8浏览器看了下,除了边缘糙了点以外,还是正圆,如下截图:

因此,反映IE8圆角不是正圆的小伙伴,可否提供更多的信息。例如,比方说操作系统,或者是否在IEtester类似软件中测试的等。
IE11下:

IE9浏览器下圆角
全兼容,效果棒棒哒!
实现原理:
IE9+使用border-radius:50%, IE7,IE8使用border模拟。
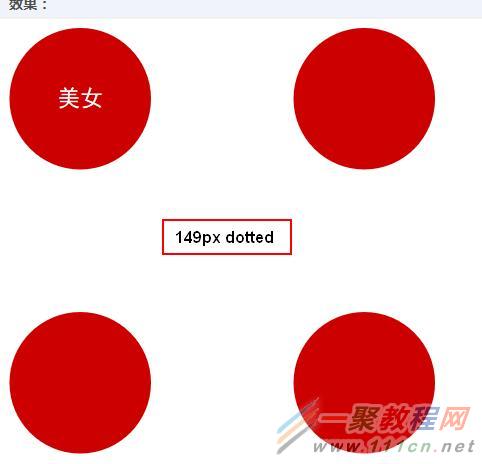
我们平常使用border-style一般都是solid实线,其他常用的还有dashed以及dotted,我们这里的主角就是dotted点,在IE浏览器下,dotted点是被渲染成正圆的,Chrome浏览器则是正方形。
上面demo,如果我们去掉父级的overflow,IE浏览器下就会这样:

同等条件下的Chrome则是方点:

于是,我们就可以利用这个圆实现我们想要的圆角效果。我们给一个父级元素,同尺寸,overflow:hidden,只看见左上角那个圆,就可以实现我们想要的正圆效果了。
相关CSS代码如下:
.box {
position: relative;
/* 值显示左上角那个圆点 */
overflow: hidden;
}
.radius {
position: absolute;
width: 100%; height: 100%;
border: 149px dotted;
/* IE7,IE8圆尺寸要小1像素同时有1像素偏移 */
margin: 0 0 1px 1px;
color: #cd0000;
}
是不是很好理解。完整CSS和HTML代码参见demo。
其他说明
此方法并不适用于IE6浏览器,因为IE6浏览器下dotted会按照dashed虚线进行渲染,不是个圆。
三、此方法的不足
本文介绍的方法可以轻松实现一个圆效果,而且可以无缝全兼容。但是,不足在于只能实现个圆,如果你想实现任意大小的圆角效果,怎么说呢?理论上也是可以实现的,但是,需要很多个元素进行拼接。就是dotted边框模拟小圆角,直线部分需要矩形进行拼接。但是,显然成本就很高了,在我看来,为了注定要淘汰的IE7,IE8浏览器这么折腾,是不划算的
相关文章
- 《异种跑步者》游戏玩法特色 04-16
- 《垂直王国》特色内容介绍 04-16
- 《平寇志》基础教程详细信息+下载方法 04-16
- 《异种跑步者》游戏成就一览 04-16
- 《星露谷物语》布料获取方法 04-16
- 《宇宙之轮姐妹》基础教程详细教程+下载方法 04-16